Horizontal layout

type:
- left to right
- right to left
Inward layout

switch: Whether to display tree in inward layout.
innerRadius: The distance from central point to the tip of the max length branch.
Branches

link-type: Different link types determine how parent node is connected to child node.
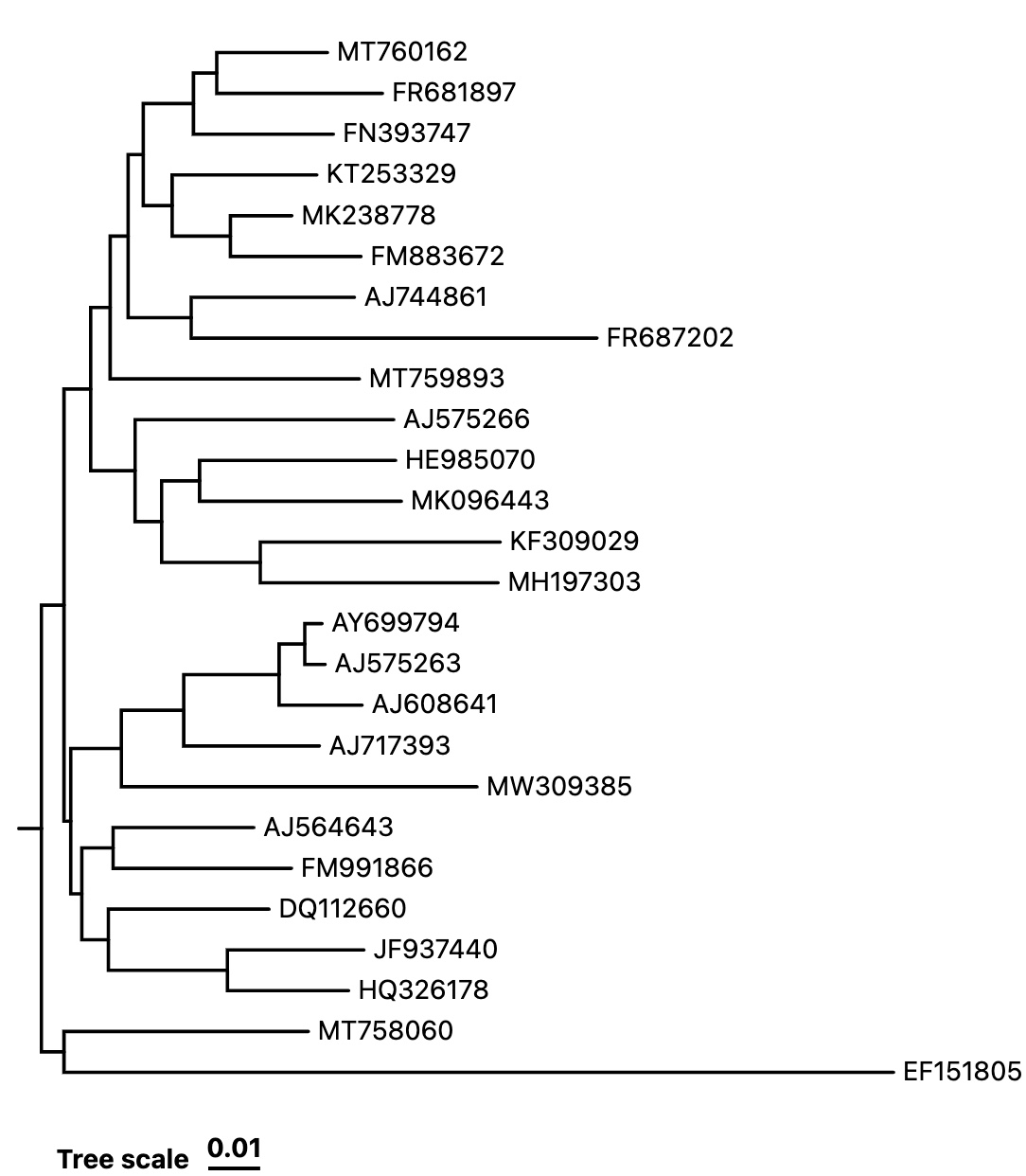
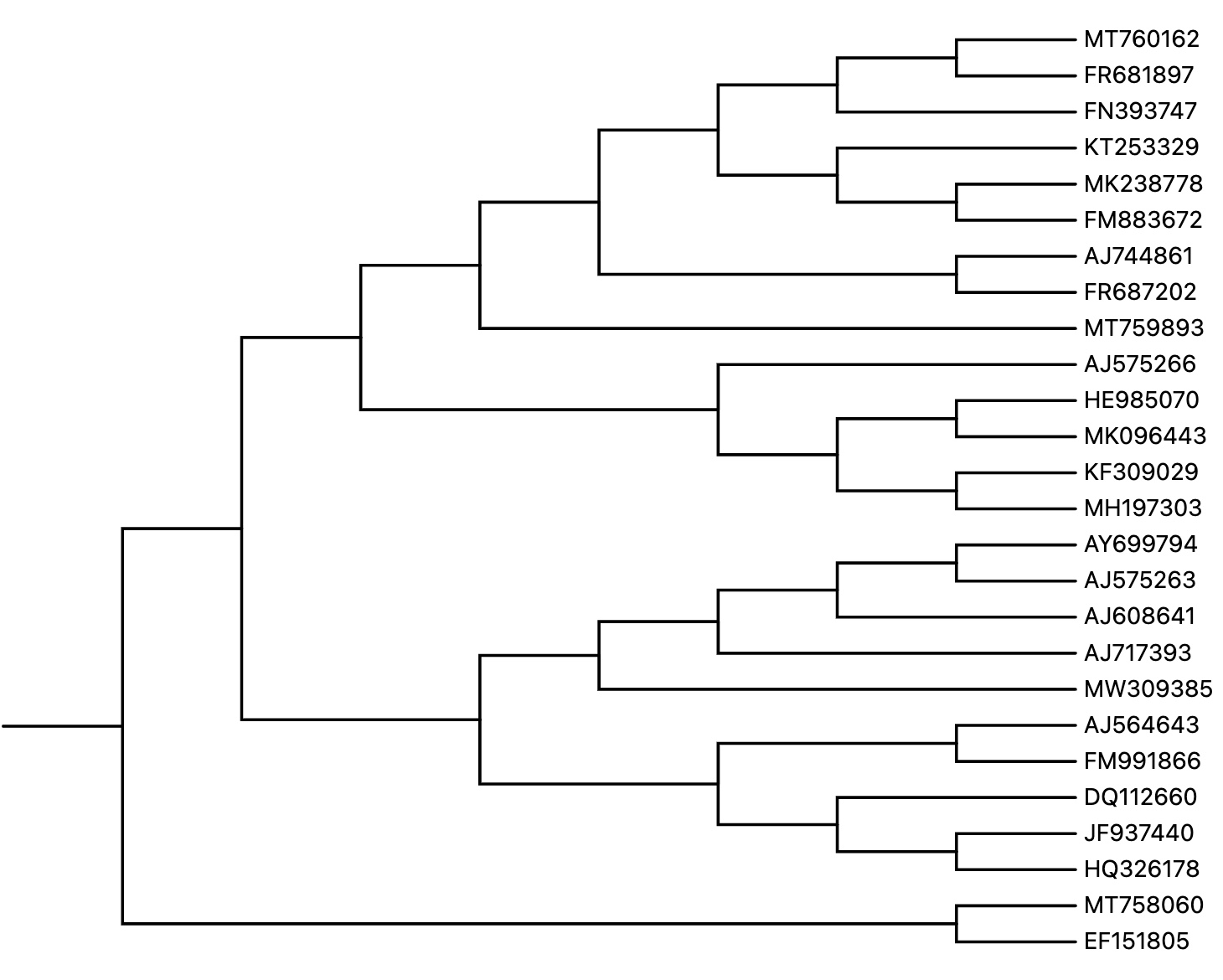
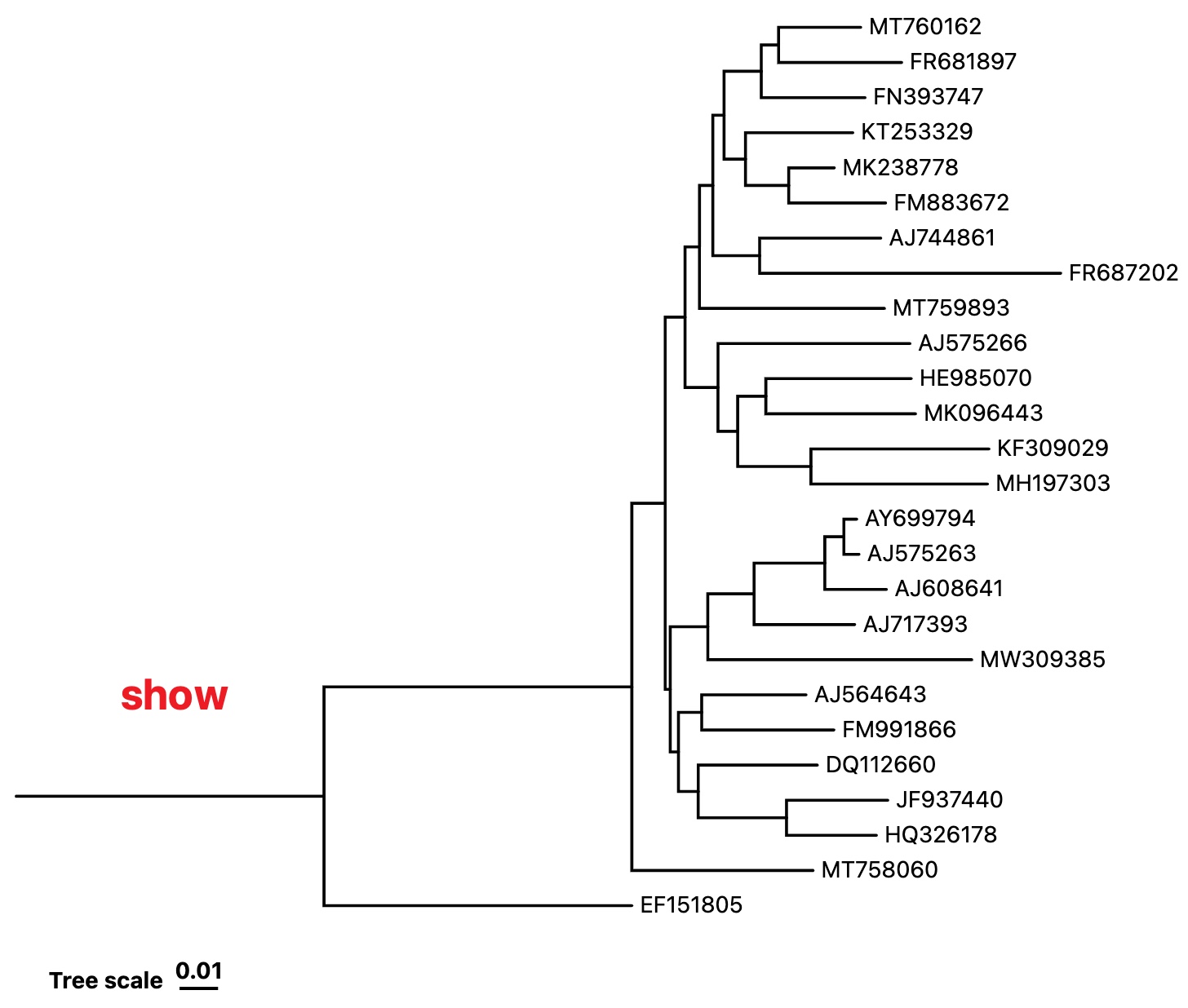
- rectangular

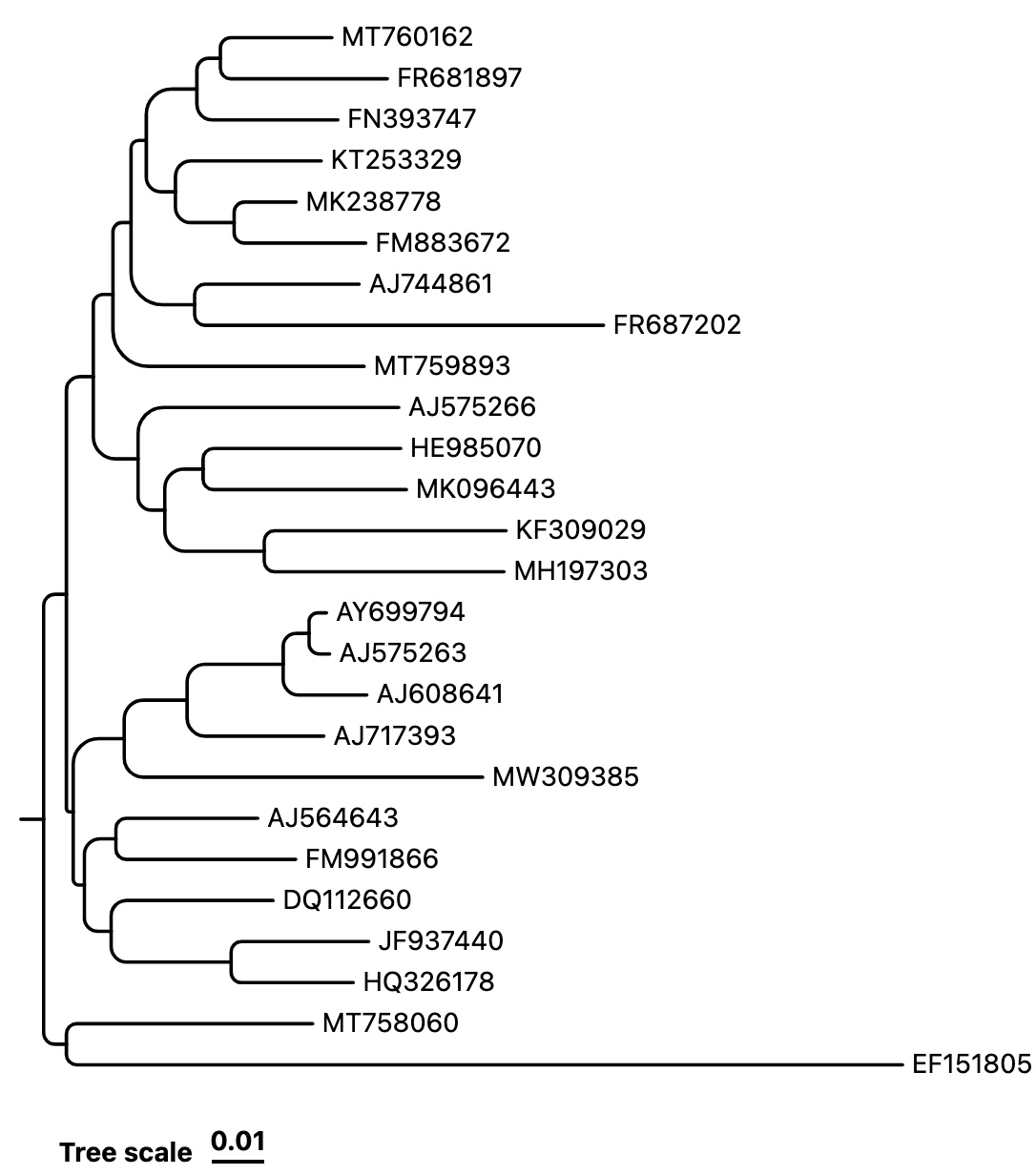
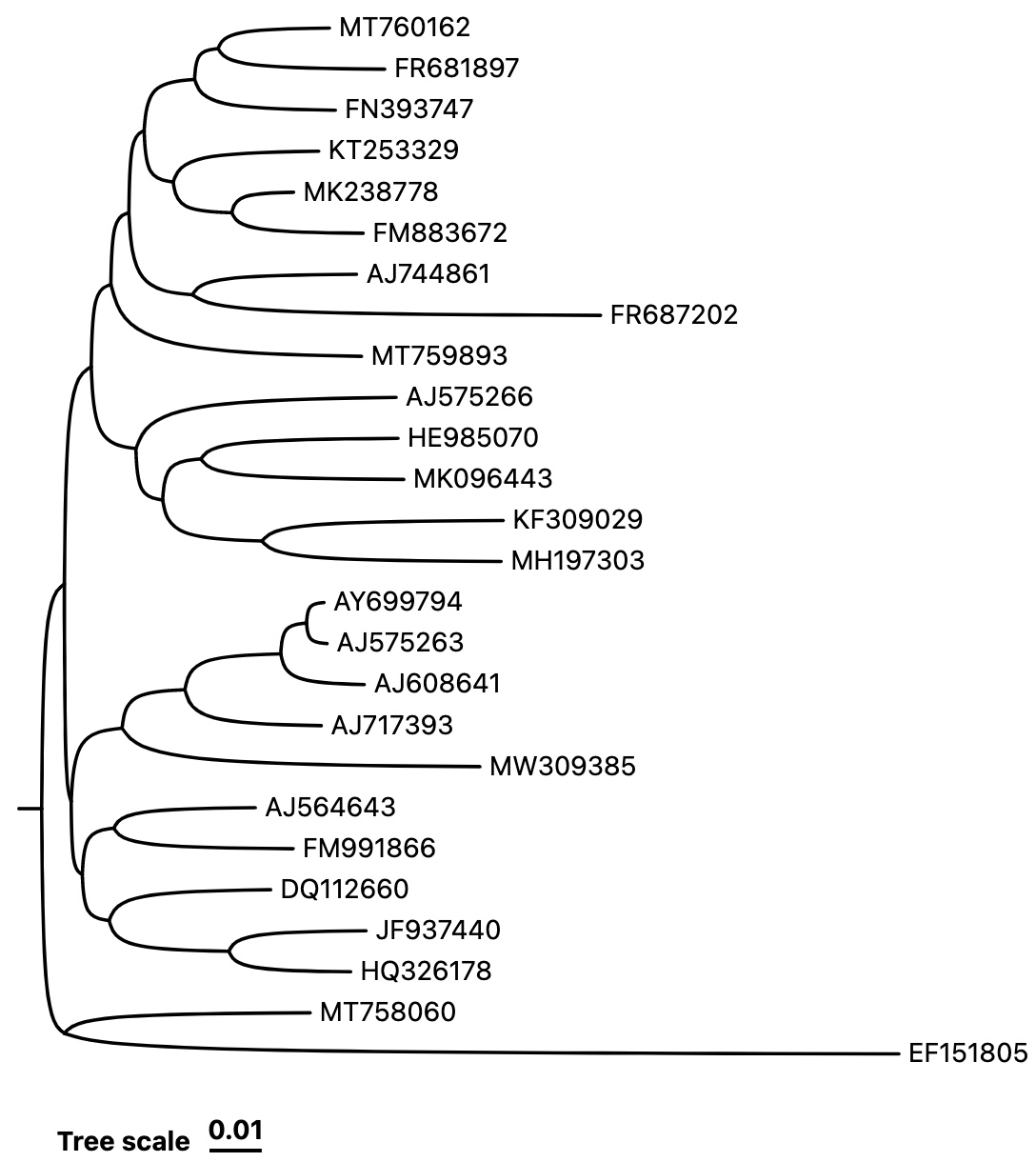
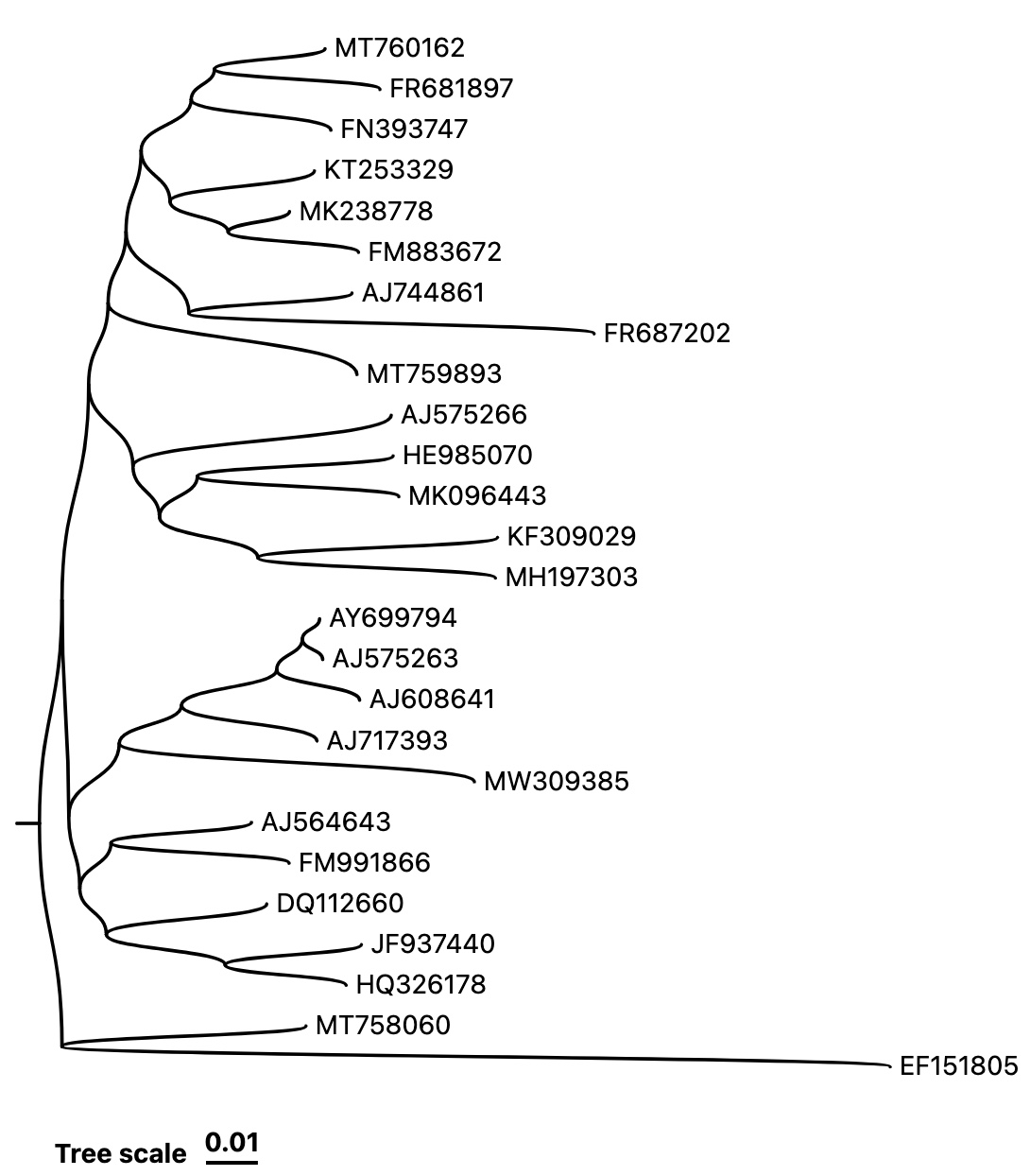
rectangular layout

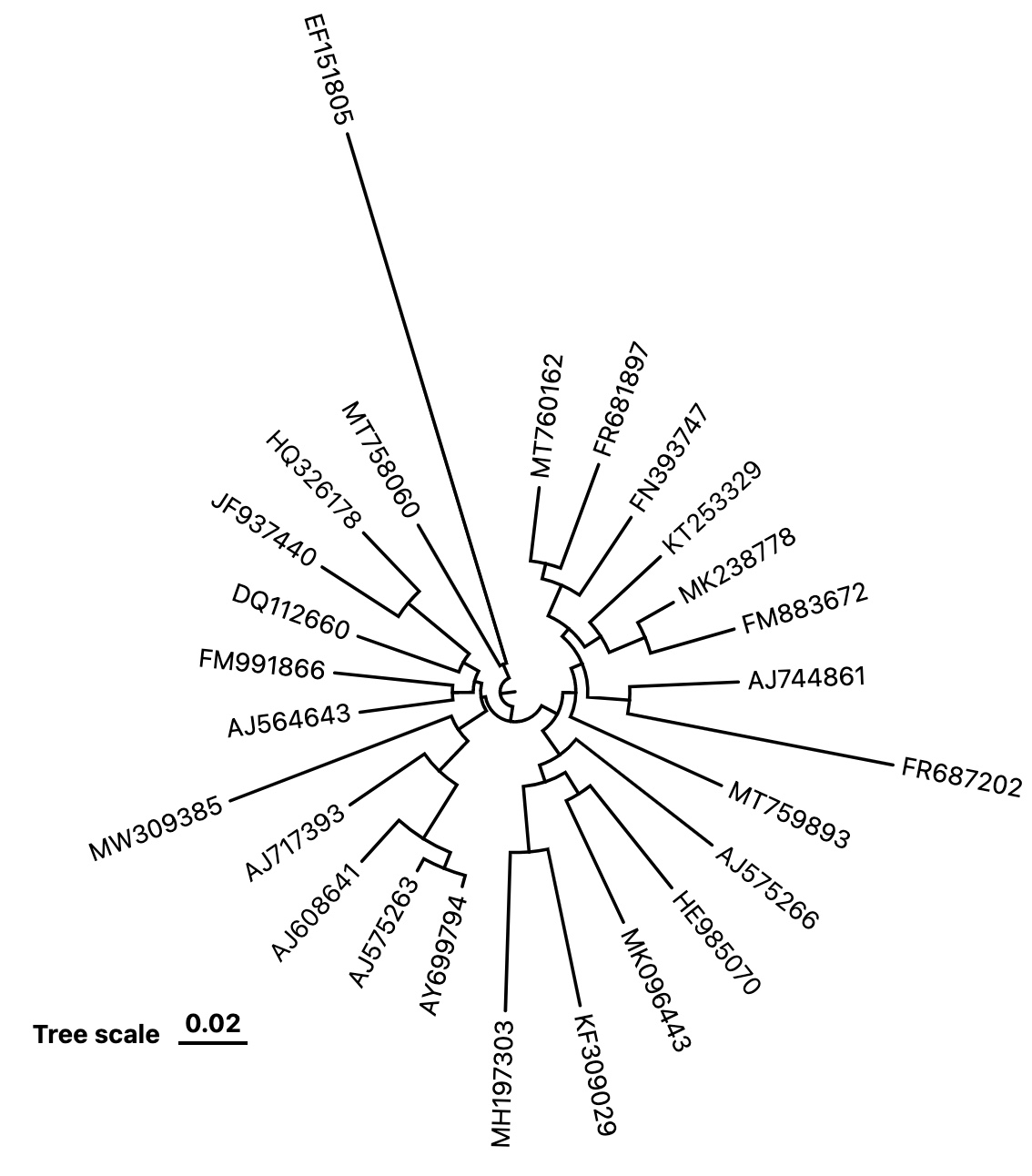
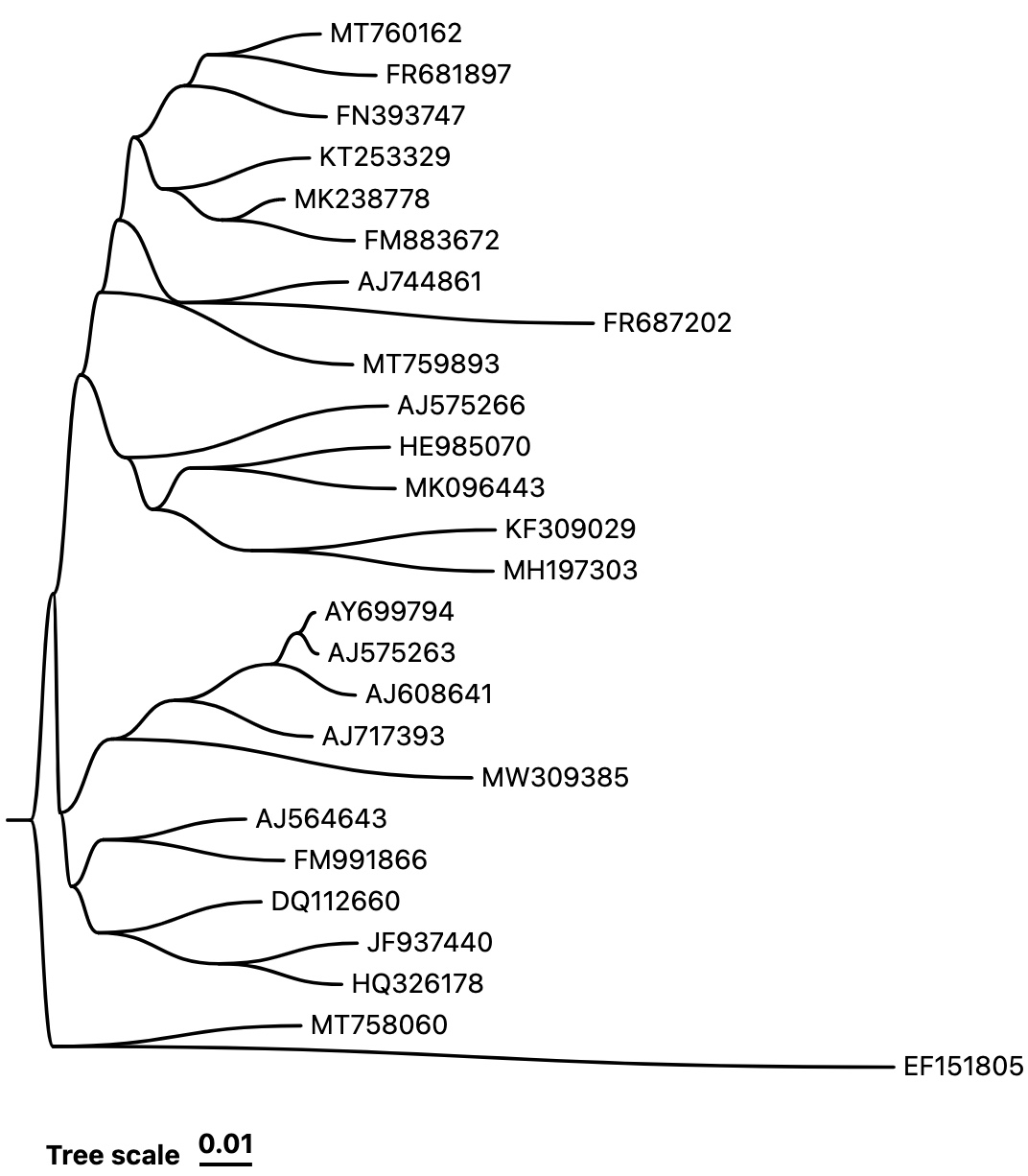
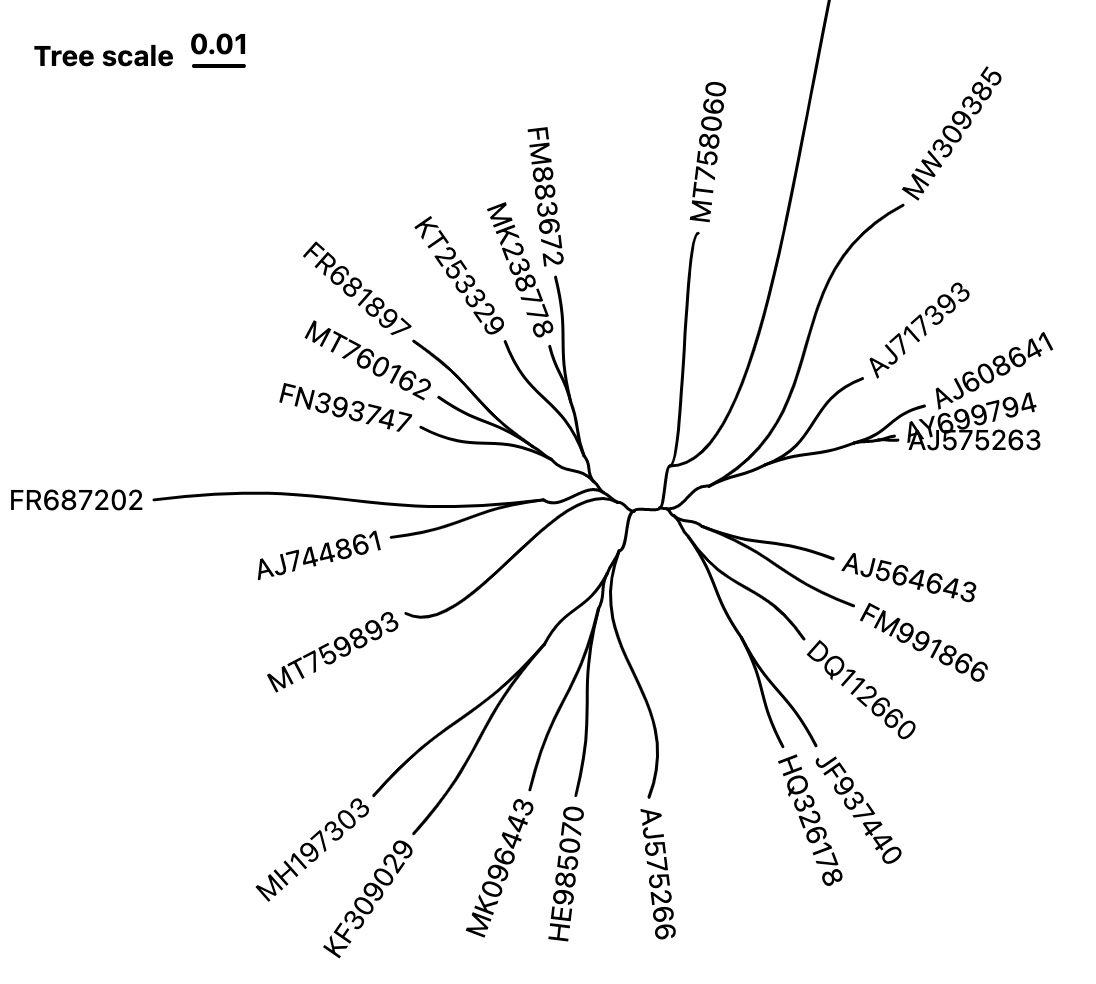
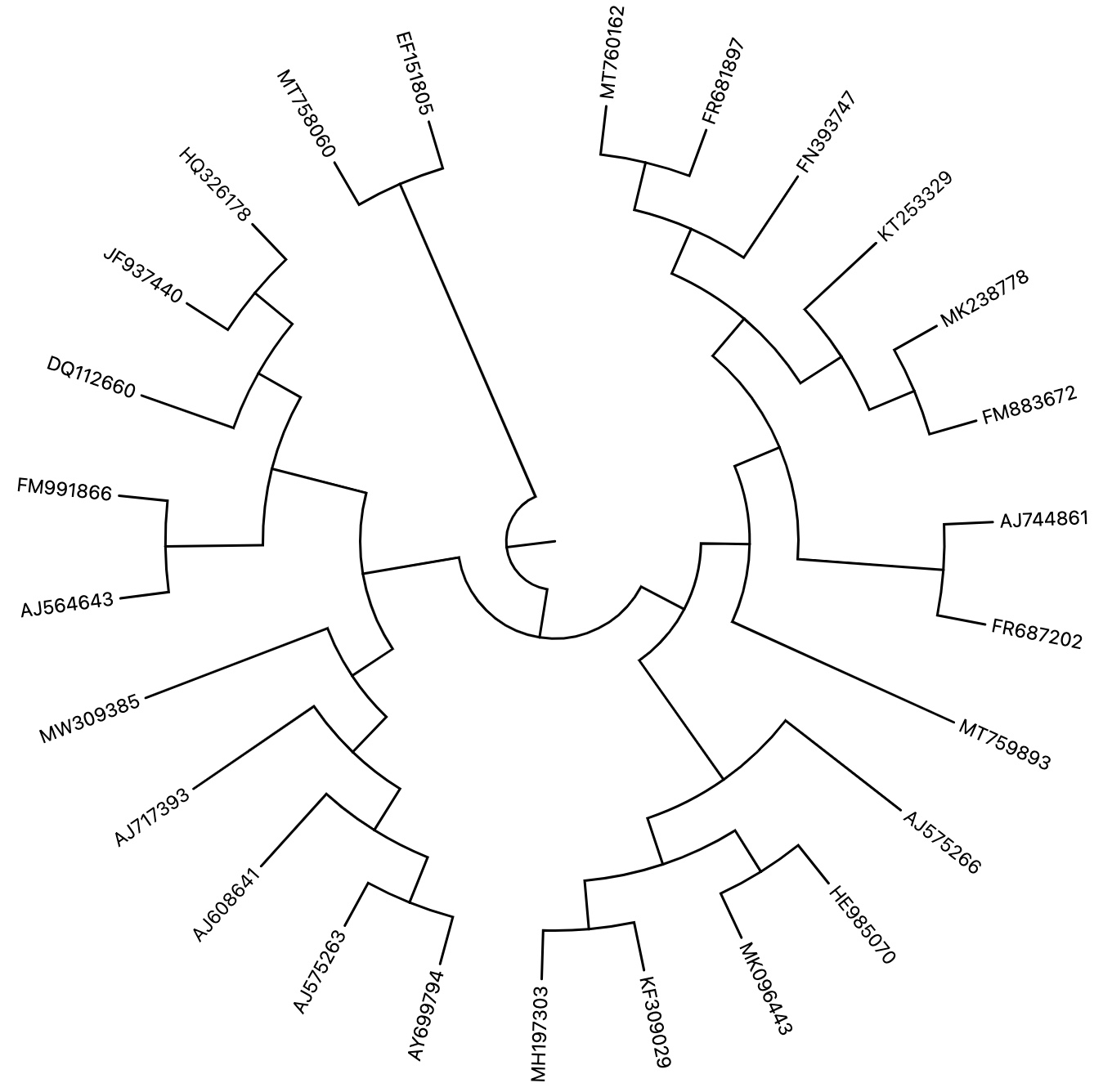
circular layout
- rounded rectangular

rectangular layout
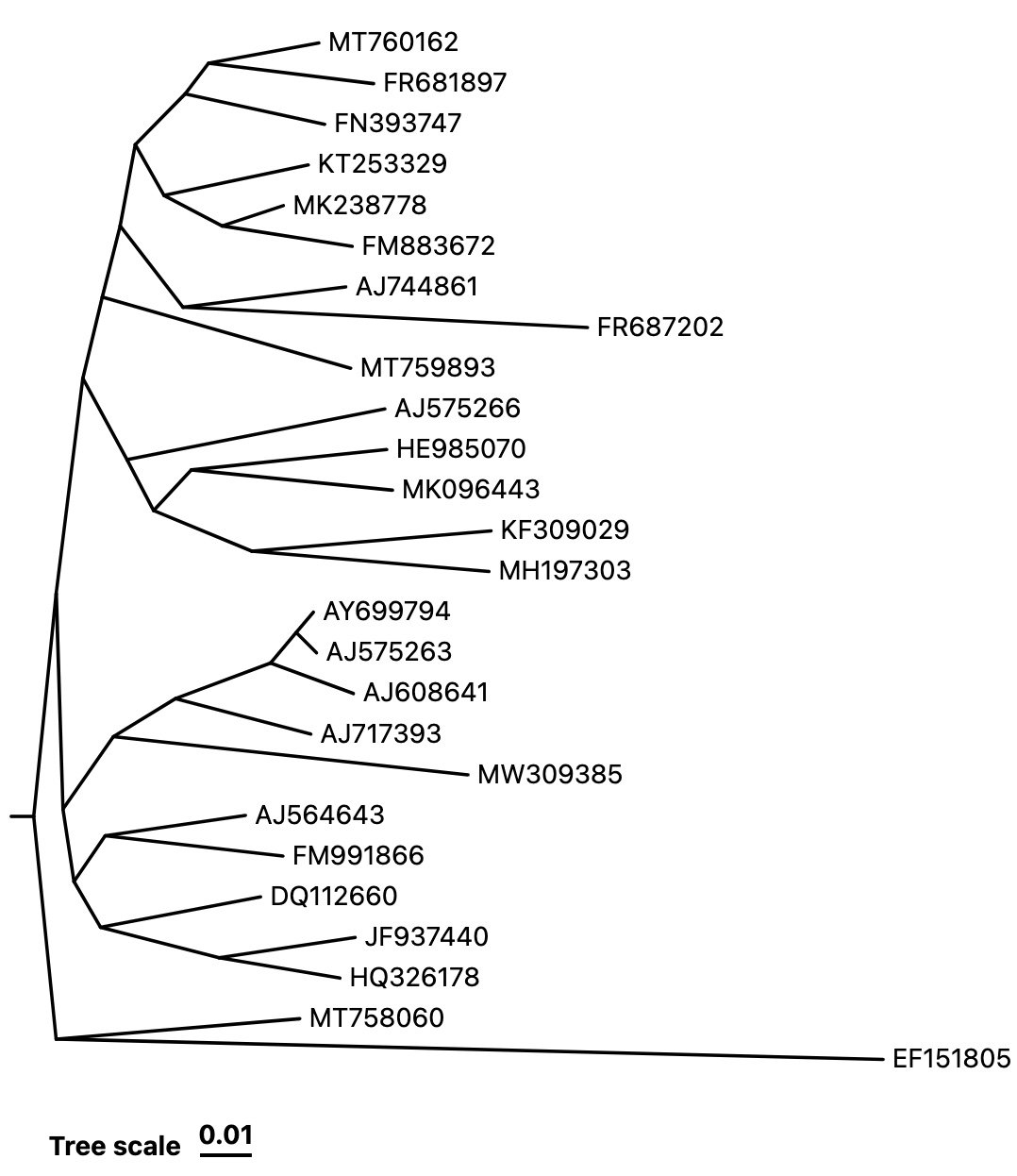
- linear

rectangular layout

circular layout

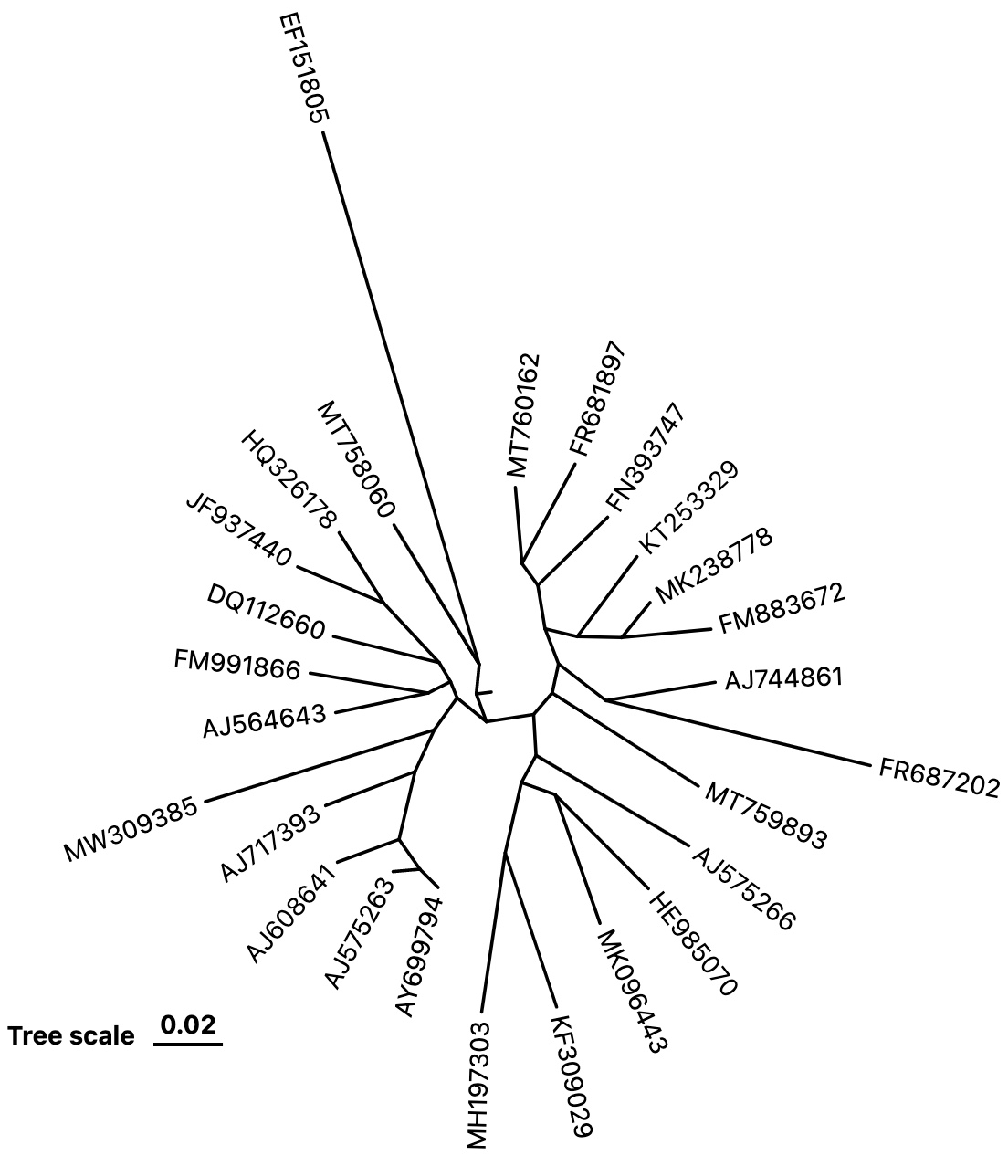
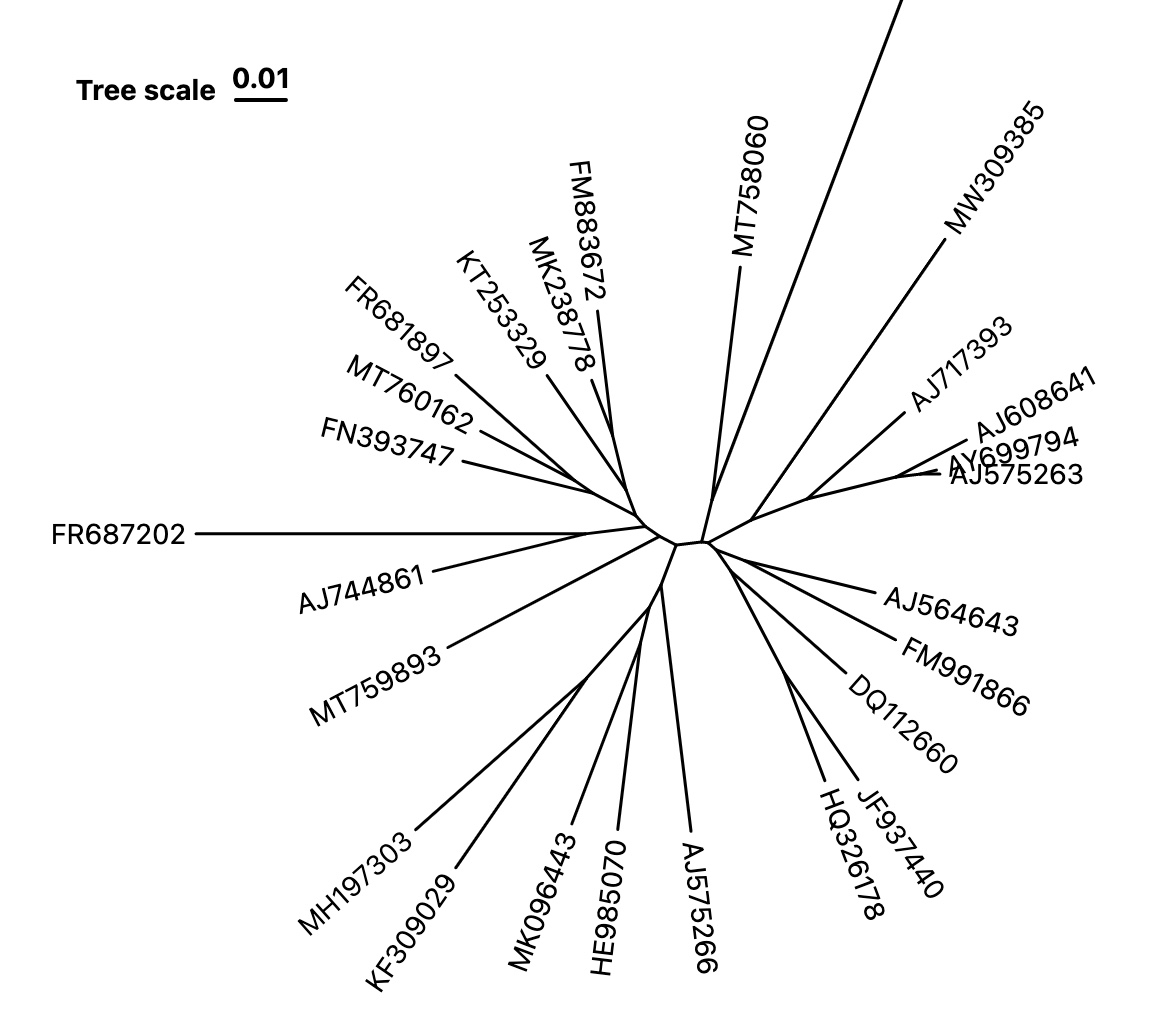
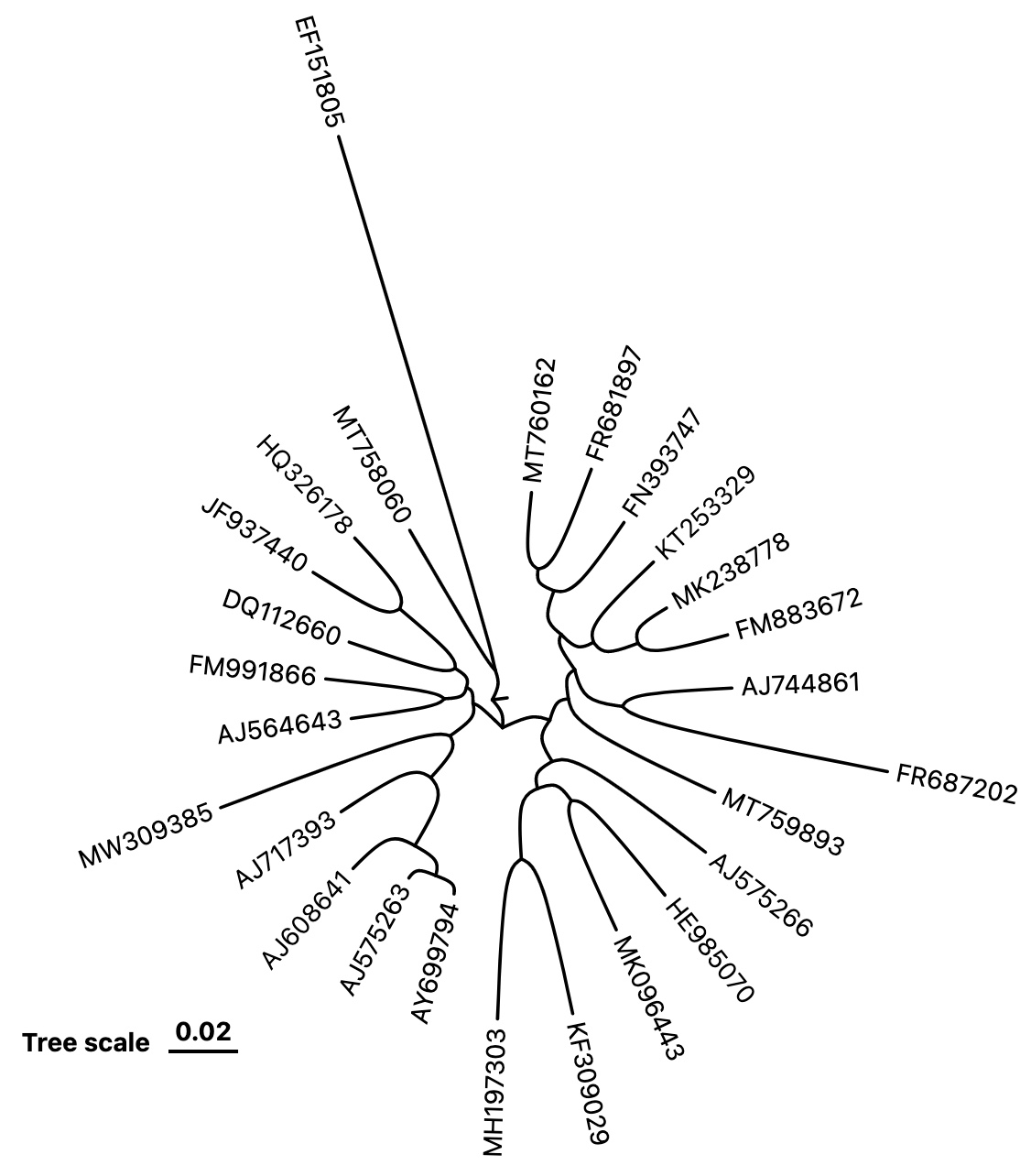
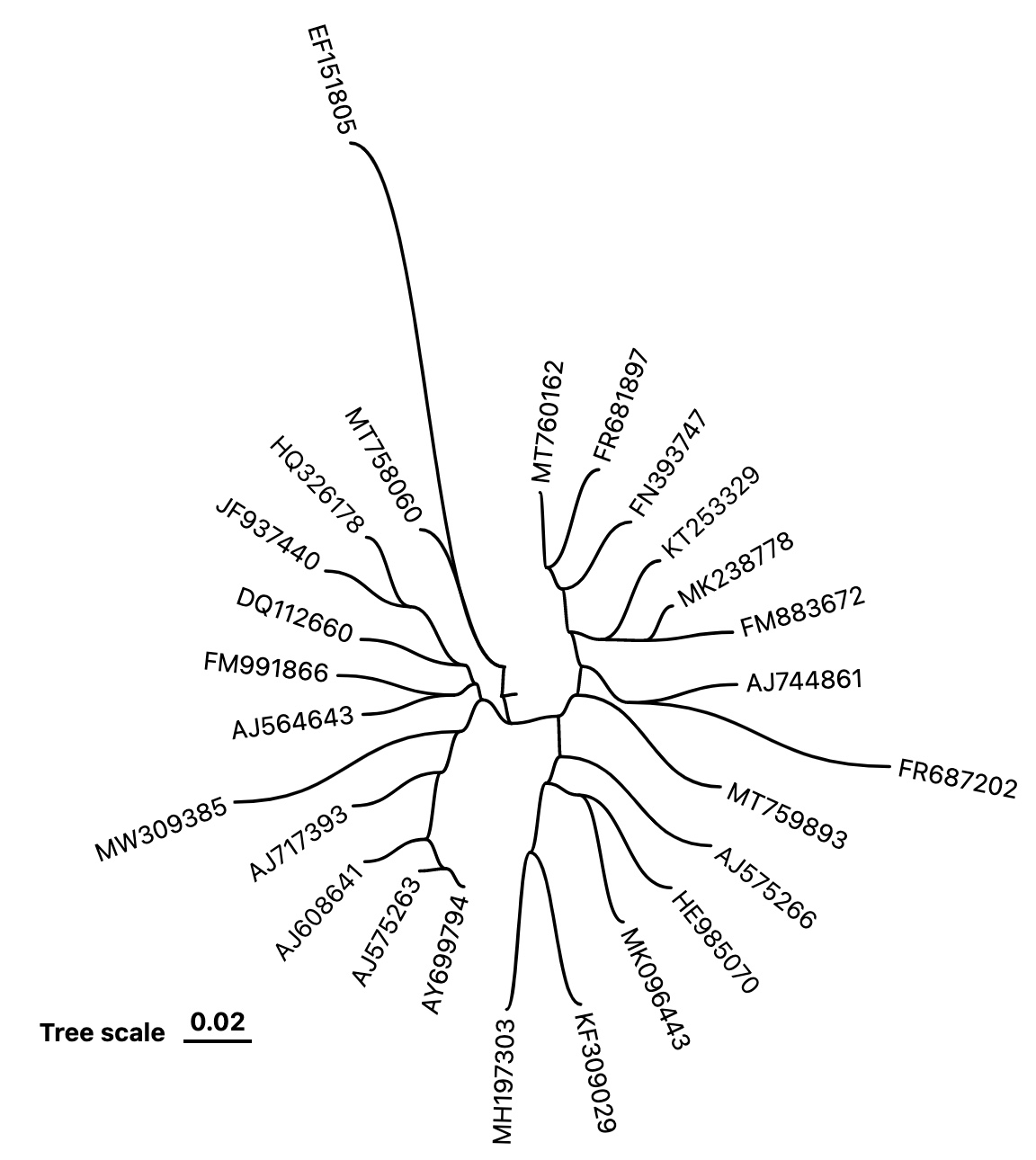
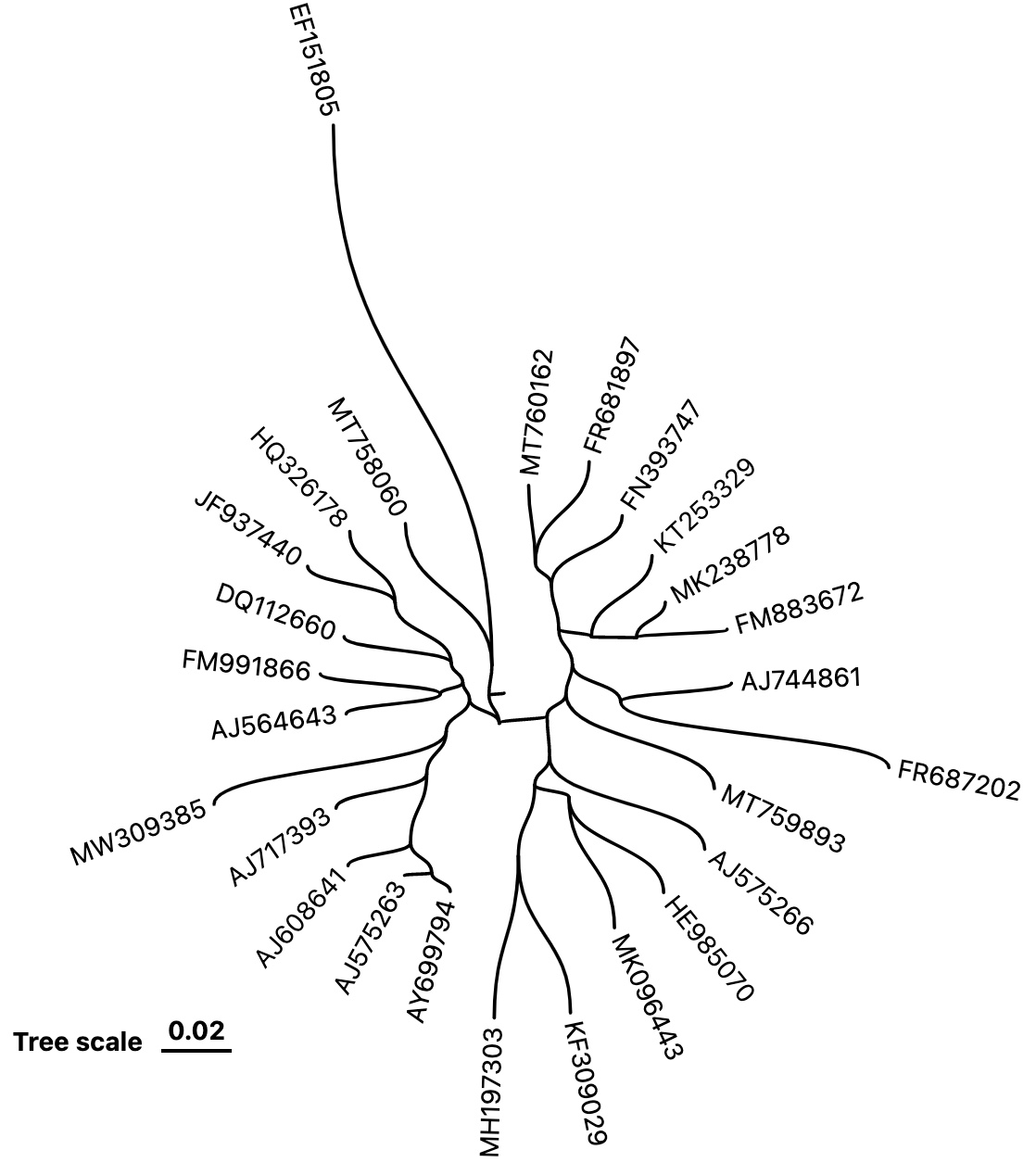
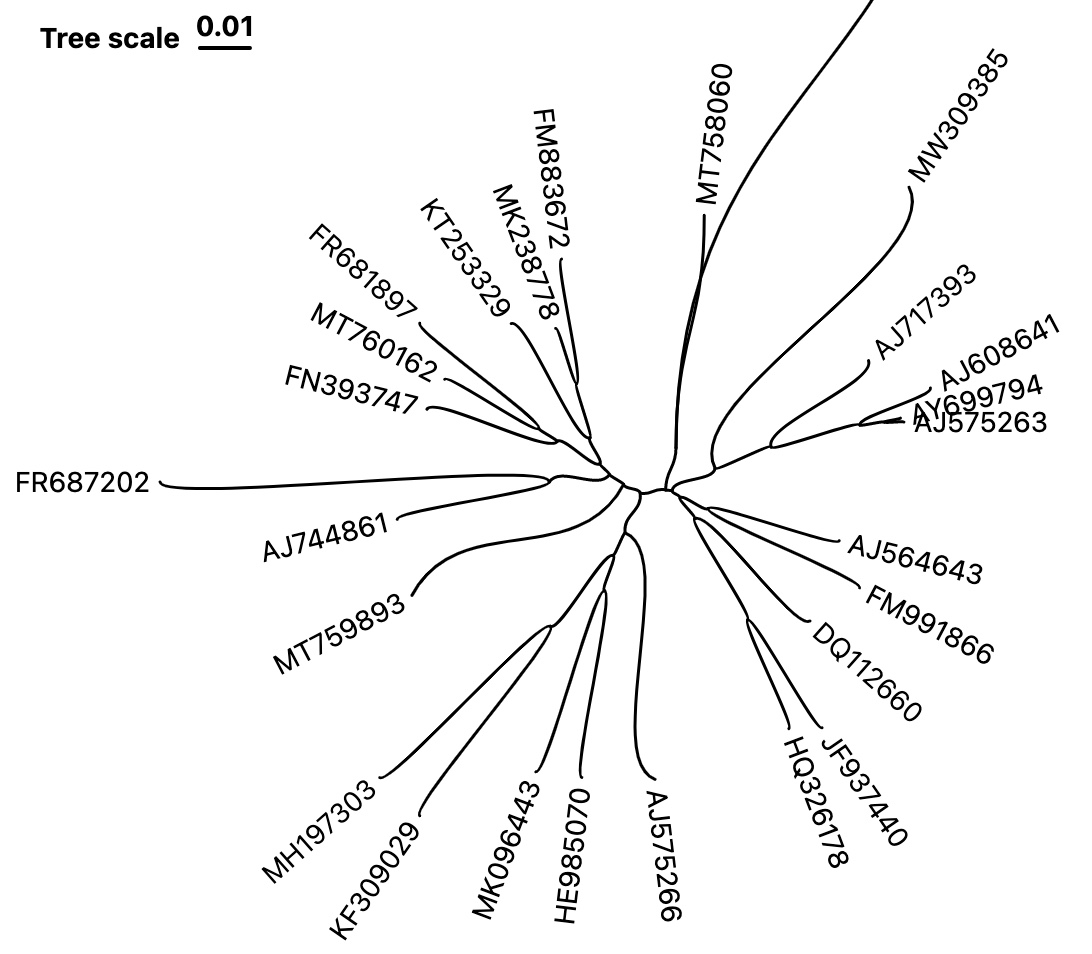
unrooted layout
- elliptical

rectangular layout

circular layout
- bezierX

rectangular layout

circular layout

unrooted layout
- bezierY

rectangular layout

circular layout

unrooted layout
ignore-length:


show-root: This attribute is valid after the rerooting tree.


stroke: Svg path attribute.
stroke-linecap: Svg path attribute.
stroke-width: Svg path attribute.
stroke-opacity: Svg path attribute.
Branches sorting
switch: Whether to sort the child nodes in the whole tree.
sort-by:
- Number of leaves
Sorting the child nodes according to their total number of leaves.
- Branch length
Sorting the child nodes according to their branch length.
sort-order:
- ascending
- descending
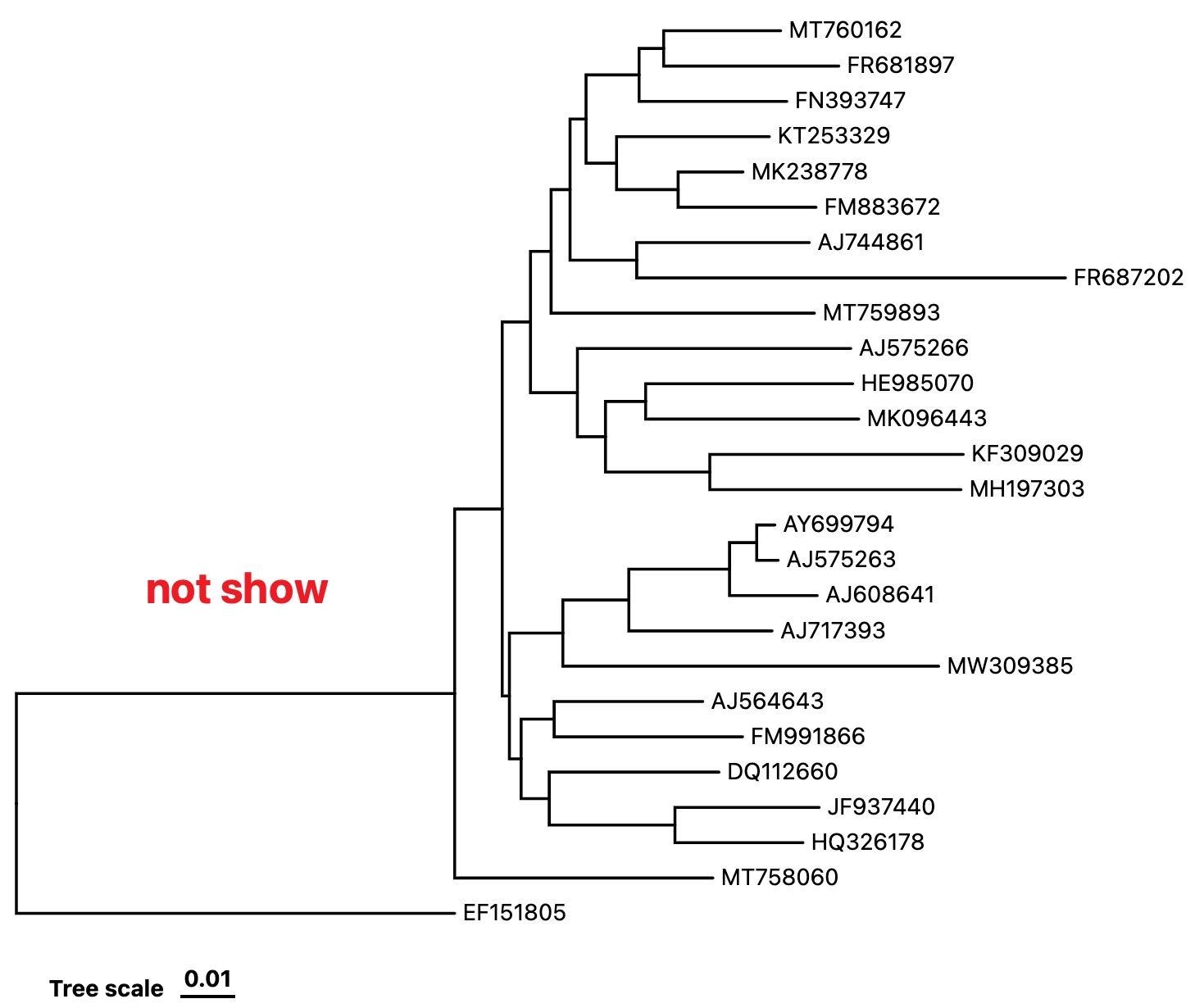
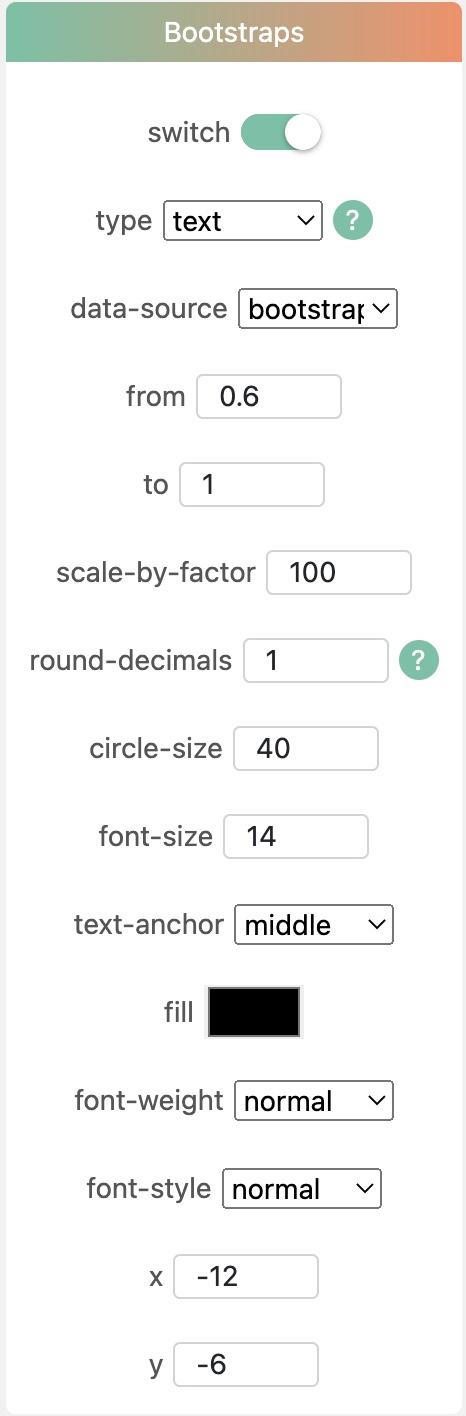
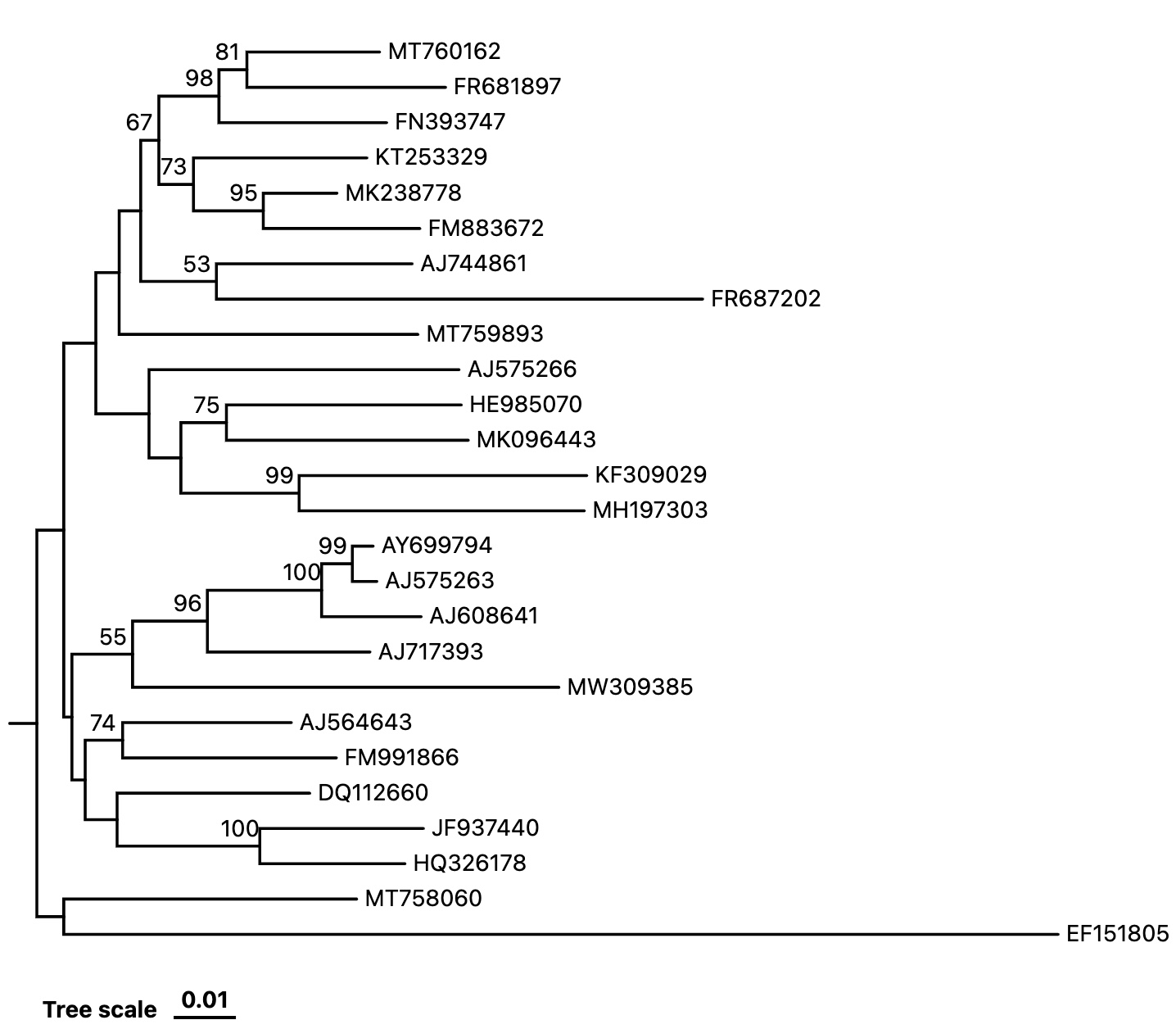
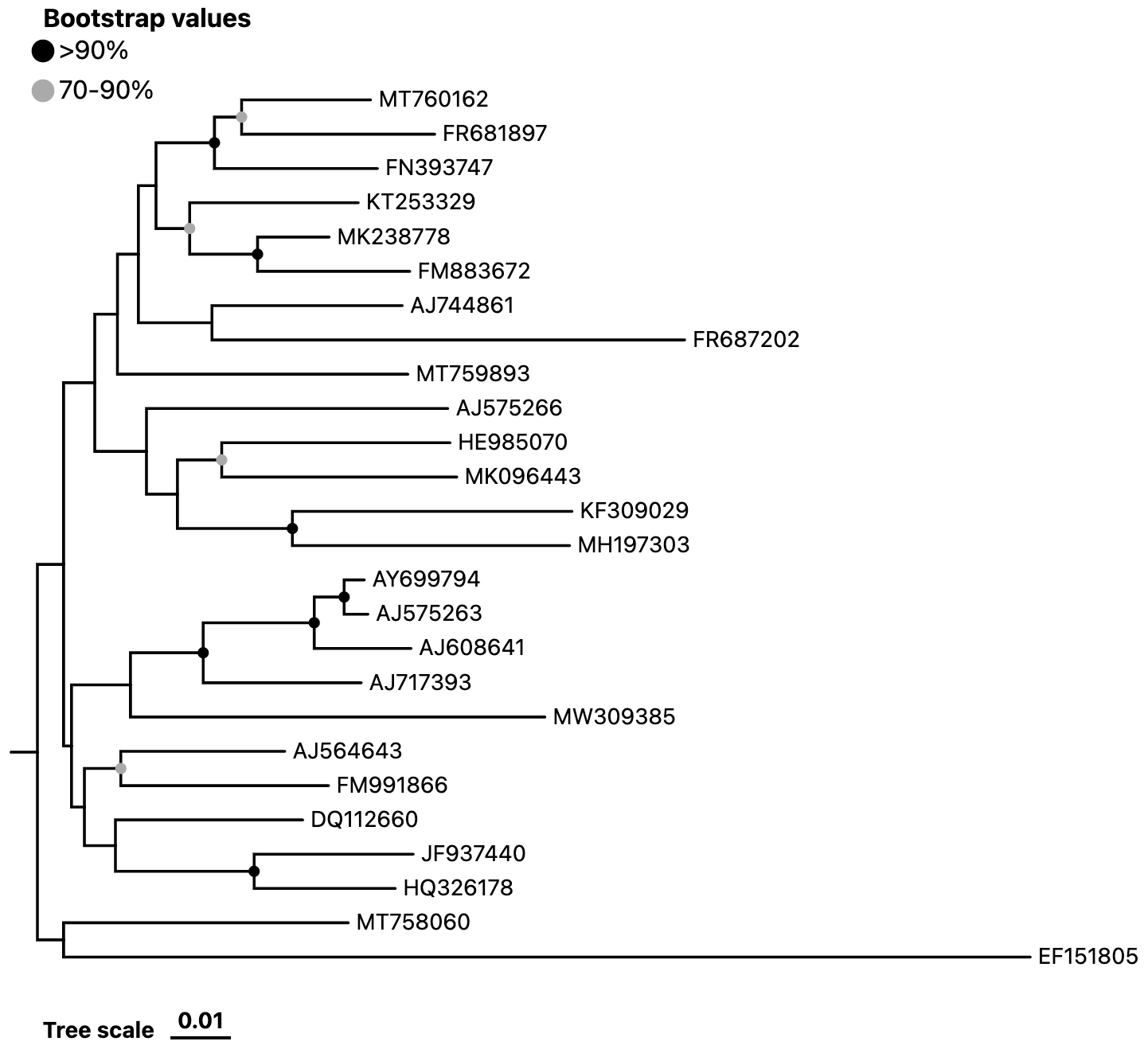
Bootstraps

switch: Whether to display bootstrap value.
type:
- text

- circle: Only bootstrap with a value greater than 70% will be displayed (70~90% in gray circle, >90% black circle).

data-source: Select a data source for bootstrap value. Some tree files have multiple bootstrap values.
from: Cut off minimum value, valid when the type is text.
to: Cut off maximum value, valid when the type is text.
scale-by-factor: All bootstrap values will be multiplied by this attribute value.
round-decimals: This attribute determines how many decimals will be rounded to when the type is text.
circle-size: The size of circles, which is valid when the type is circle.
font-size: Svg text attribute.
text-anchor: Svg text attribute.
fill: Svg text attribute.
font-weight: Svg text attribute.
font-style: Svg text attribute.