
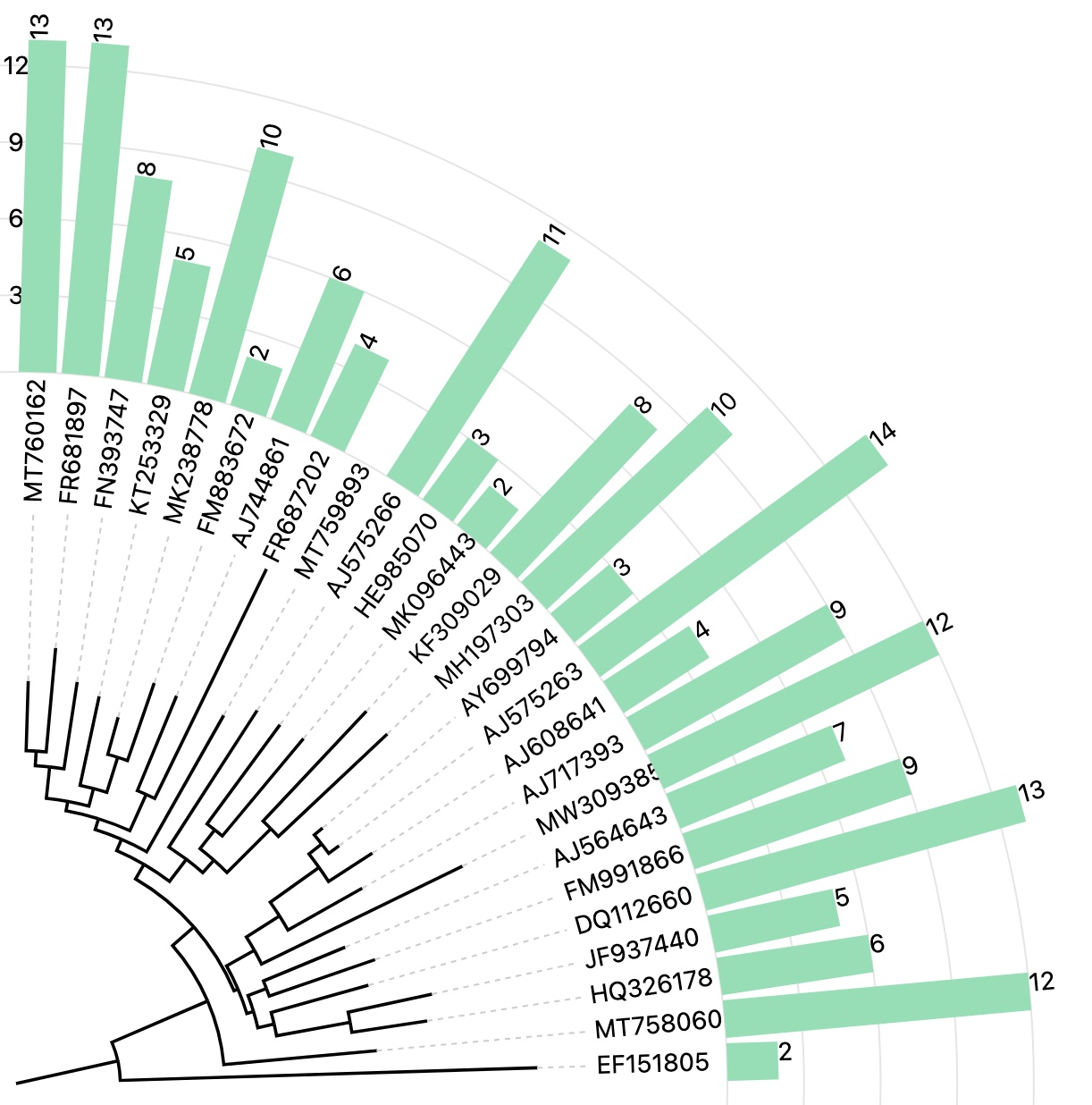
Layer data
- Example data
One column of numerical data is needed. If you leave a cell blank, the bar of corresponding node will not be drawn.
| Node IDs | Bar value | ... |
|---|---|---|
| MT758060 | 5 | ... |
| EF151805 | 9 | ... |
| MW309385 | 12 | ... |
| AJ717393 | 13 | ... |
- TSV format
Node IDs Bar value
EF151805 2
AY699794 3
AJ608641 4
JF937440 5
AJ744861 6
AJ564643 7
FN393747 8
AJ717393 -9
MK238778 10
AJ575266 11
MT758060 12
MT760162 13
NR_025743 14
FM883672 2
HE985070 3
FR687202 4
KT253329 5
HQ326178 6
MT759893
KF309029 8
FM991866 9
MH197303 10
FR681897 13
MW309385 12
DQ112660 13
AJ575263 14
MK096443 2
Layer controlling attributes
canvas
Canvas scale

width: The width of canvas to draw bar plot.
x: By default, the canvas starts at the end of branch whose length is longest. This value is the offset from that position.
xAxis
Text style
rotate: Change the text rotation of ticks value.
font-size: Svg text attribute.
fill: Svg text attribute.
font-weight: Svg text attribute.
text-anchor: Svg text attribute.
font-style: Svg text attribute.
Tick
stroke: Svg line attribute.
stroke-width: Svg line attribute.
stroke-opacity: Svg line attribute.
tickValues: Specify which tick values to retain. The general format is tick values separated by comma.
tickFormat: Click this link for more details
removePath: Remove the axis line.
removeTick: Remove tick lines.
Grid
switch: Whether to draw tick grid.
stroke: Svg line attribute.
stroke-width: Svg line attribute.
stroke-dasharray: Svg line attribute.
stroke-opacity: Svg line attribute.
Label
text: Label text.
font-size: Svg text attribute.
fill: Svg text attribute.
font-weight: Svg text attribute.
font-style: Svg text attribute.
background
Background

switch: Whether to draw background.
fill: Svg rect attribute.
fill-opacity: Svg rect attribute.
bar
Bar style
padding: Adjust the spacing between two bars.
fill: Svg rect attribute.
fill-opacity: Svg rect attribute.
stroke: Svg rect attribute.
stroke-width: Svg rect attribute.
stroke-opacity: Svg rect attribute.
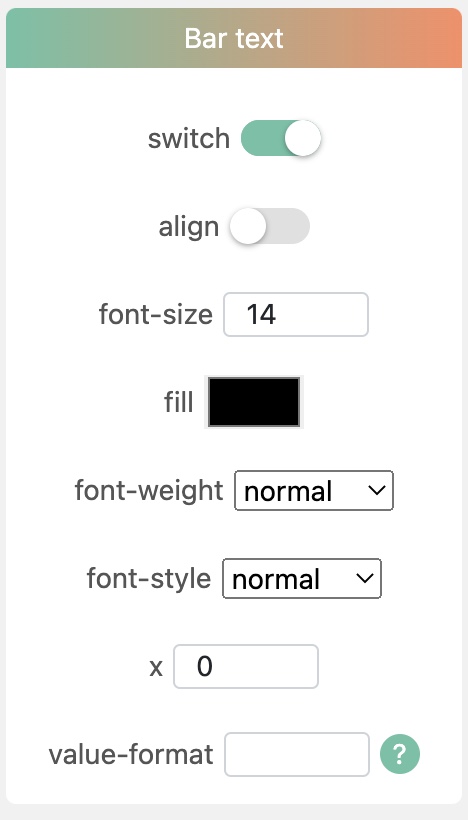
Bar text
switch: Whether to draw value texts.
align: Align value texts.
font-size: Svg text attribute.
fill: Svg text attribute.
font-weight: Svg text attribute.
font-style: Svg text attribute.
value-format: This attribute is the same as tick format. Click this link for more details