
Layer data
- Example data
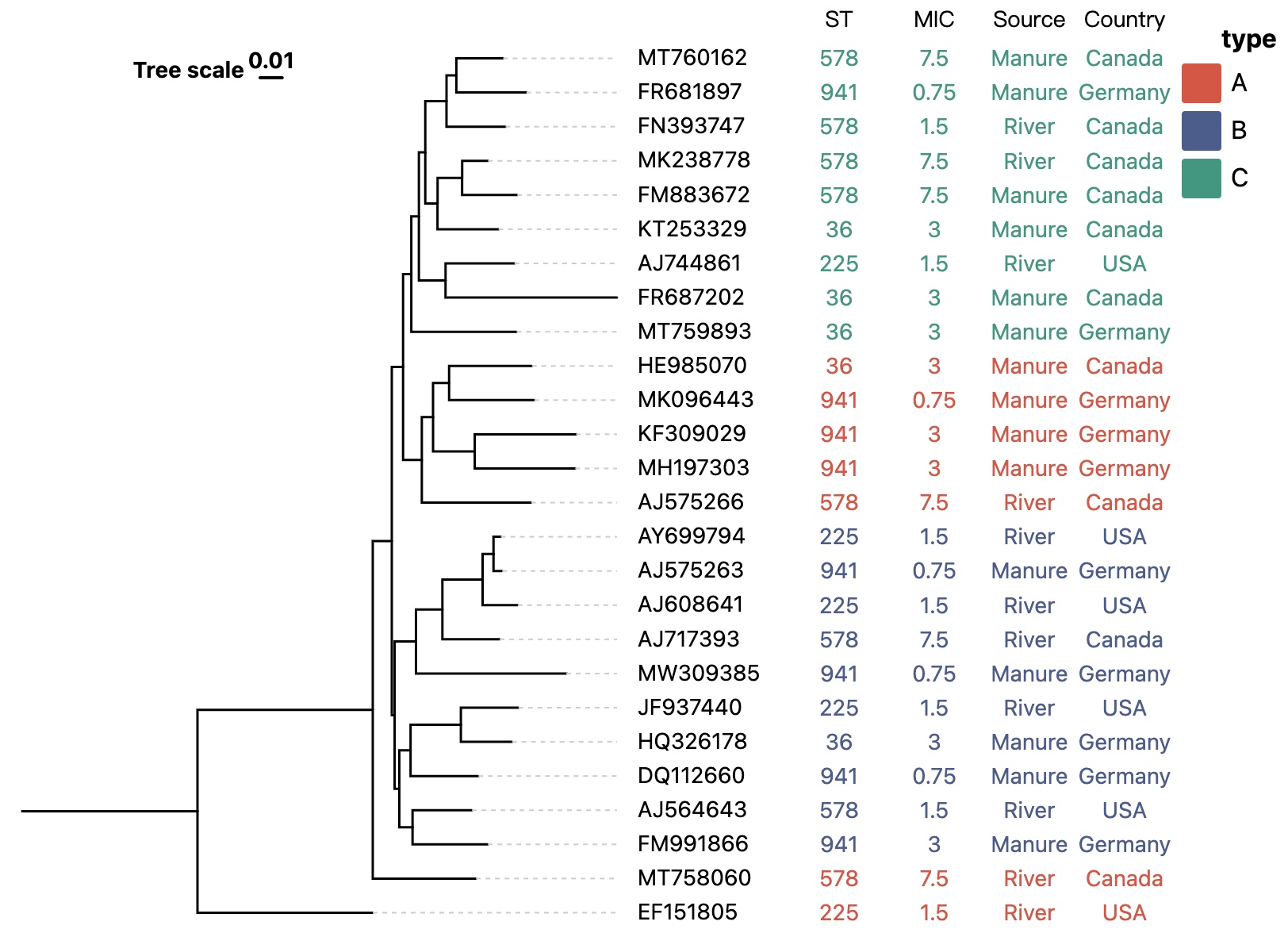
When you add this dataset layer, the category column must be selected firstly, and then select other value columns.
| Node IDs | Categories | ST | Source | Country | ... |
|---|---|---|---|---|---|
| MT758060 | A | 225 | River | USA | ... |
| EF151805 | A | 578 | River | Canada | ... |
| MW309385 | B | 225 | Manure | Canada | ... |
| AJ717393 | C | 578 | Manure | Germany | ... |
- TSV format
Node IDs Categories ST MIC Source Country
EF151805 A 225 1.5 River USA
AY699794 B 225 1.5 River USA
AJ608641 B 225 1.5 River USA
JF937440 B 225 1.5 River USA
AJ744861 C 225 1.5 River USA
AJ564643 B 578 1.5 River USA
FN393747 C 578 1.5 River Canada
AJ717393 B 578 7.5 River Canada
MK238778 C 578 7.5 River Canada
AJ575266 A 578 7.5 River Canada
MT758060 A 578 7.5 River Canada
MT760162 C 578 7.5 Manure Canada
NR_025743 C 578 7.5 Manure Canada
FM883672 C 578 7.5 Manure Canada
HE985070 A 36 3 Manure Canada
FR687202 C 36 3 Manure Canada
KT253329 C 36 3 Manure Canada
HQ326178 B 36 3 Manure Germany
MT759893 C 36 3 Manure Germany
KF309029 A 941 3 Manure Germany
FM991866 B 941 3 Manure Germany
MH197303 A 941 3 Manure Germany
FR681897 C 941 0.75 Manure Germany
MW309385 B 941 0.75 Manure Germany
DQ112660 B 941 0.75 Manure Germany
AJ575263 B 941 0.75 Manure Germany
MK096443 A 941 0.75 Manure Germany
Layer controlling attributes
canvas
xAxis
text
Color set

color: Click this button to choose a default color set.
Custom color
switch: Whether to use custom color set.
All names of selected columns will be listed below followed by a color selector respectively. Click each color selector to select a color you like.
Text style
fill-opacity: Svg text attribute.
font-size: Svg text attribute.
font-weight: Svg text attribute.
text-anchor: Svg text attribute.