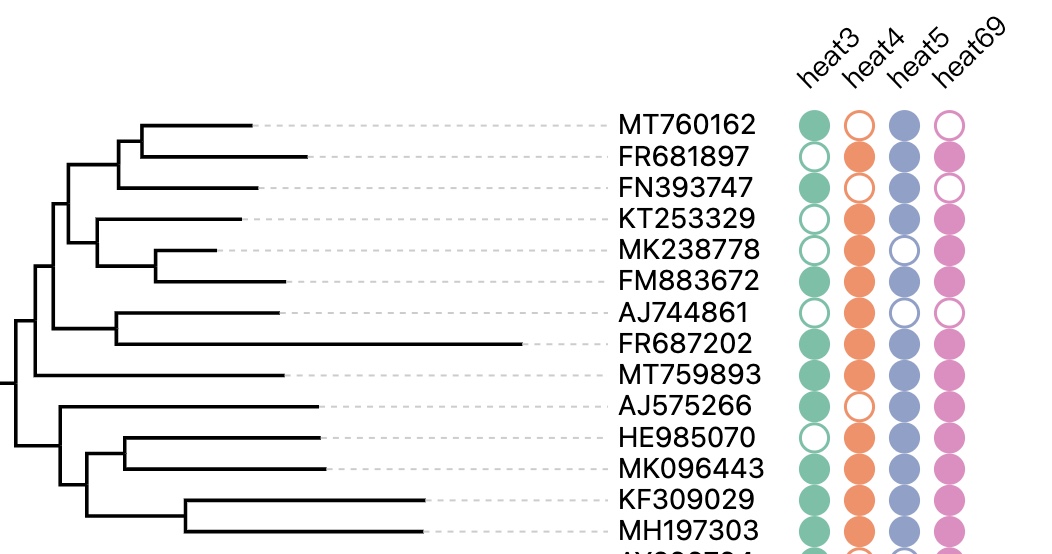
Hollow circle means 0 (absent) and solid one means 1 (present).

Layer data
- Example data
At least one column of numerical data (1 or 0) are needed. If you leave a cell (in the column of numerical data) blank, the corresponding circle will not be drawn.
| Node IDs | sample 1 | sample 2 | sample 3 | sample 4 | ... |
|---|---|---|---|---|---|
| MT758060 | 1 | 0 | 1 | 1 | ... |
| EF151805 | 0 | 1 | 0 | 0 | ... |
| MW309385 | 1 | 0 | 1 | 0 | ... |
| AJ717393 | 0 | 0 | 1 | 0 | ... |
- TSV format
Node IDs sample 1 sample 2 sample 3
EF151805 1 0 1
AY699794 1 1 1
AJ608641 0 1 0
JF937440 1 1 0
AJ744861 1 0 1
AJ564643 1 1 1
FN393747 0 1 0
AJ717393 1 1 1
MK238778 1 1 1
AJ575266 1 0 1
MT758060 0 1 1
MT760162 1 1 1
NR_025743 1 0 1
FM883672 1 1 1
HE985070 0 0 1
FR687202 1 1 1
KT253329 1 1 1
HQ326178 0 1 1
MT759893 0 0 1
KF309029 0 1 0
FM991866 0 1 1
MH197303 0 1 1
FR681897 1 1 1
MW309385 1 1 1
DQ112660 1 0 1
AJ575263 1 1 1
MK096443 1 0 1
Layer controlling attributes
canvas
xAxis
cell
Color set

color: Click this button to choose a default color set.
Custom color
switch: Whether to use custom color set.
All categories of that data column will be listed below followed by a color selector respectively. Click each color selector to select a color you like.
Cell style
fill-opacity: Svg circle attribute.
stroke-width: Svg circle attribute.
stroke-opacity: Svg circle attribute.
size-rate: This attribute is used to adjust the radius of each circle, ranging from 0 to 1.