
Layer data
- Example data
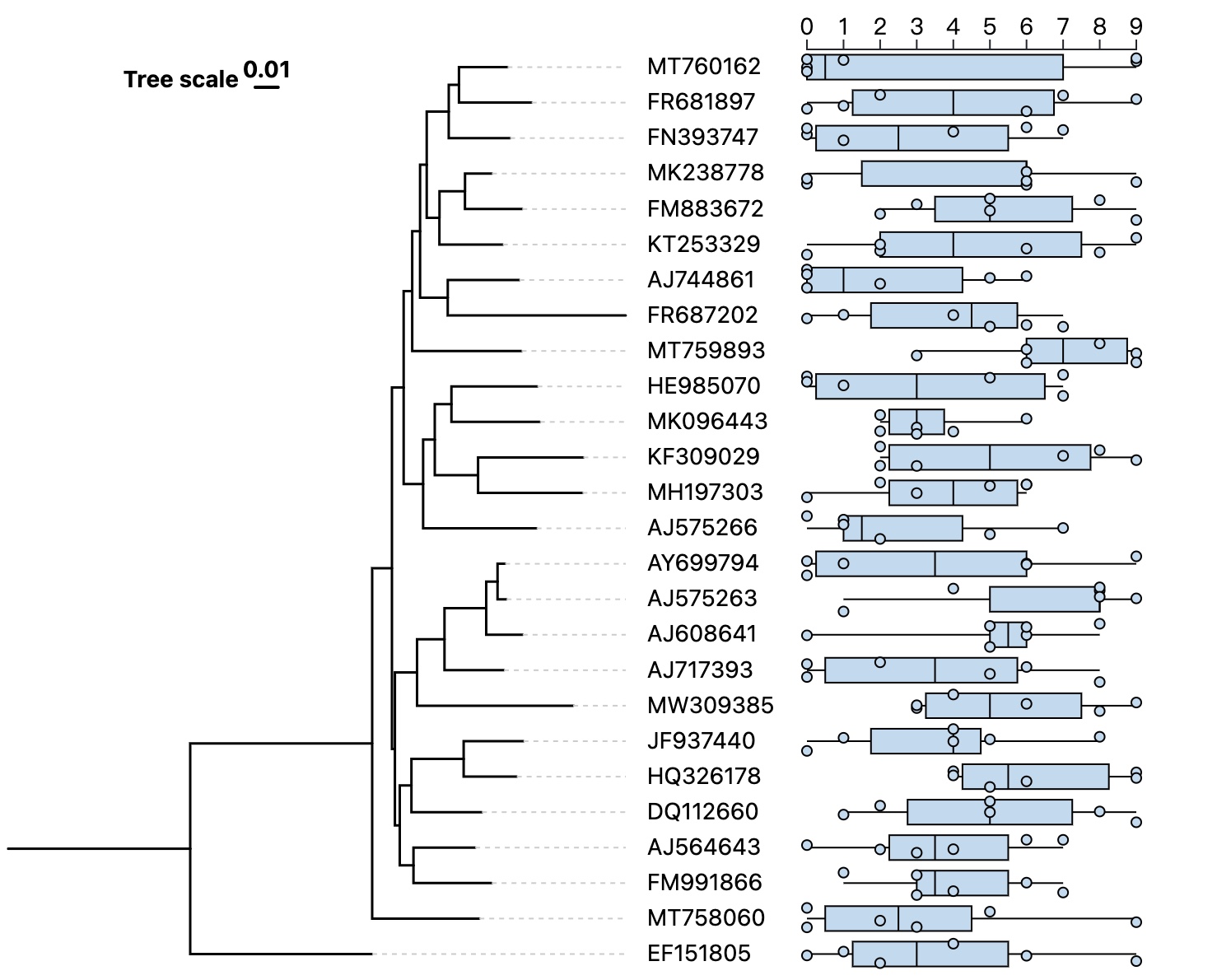
Multiple columns of numerical data are needed. The median and quartiles values will be calculated automatically for each node. If you leave a cell (in the column of numerical data) blank, that null value will be excluded from calculation.
| Node IDs | sample 1 | sample 2 | sample 3 | sample 4 | ... |
|---|---|---|---|---|---|
| MT758060 | 5 | 13 | 33 | 46 | ... |
| EF151805 | 9 | 34 | 56 | 77 | ... |
| MW309385 | 12 | 33 | 66 | 88 | ... |
| AJ717393 | 13 | 22 | 77 | 66 | ... |
- TSV format
Node IDs sample 1 sample 2 sample 3
EF151805 6 4 2
AY699794 6 9 6
AJ608641 5 6 5
JF937440 4 0 4
AJ744861 5 6 0
AJ564643 3 2 0
FN393747 7 4 6
AJ717393 2 0 6
MK238778 6 6 0
AJ575266 5 1 7
MT758060 5 2 0
MT760162 1 0 9
NR_025743 9 0 7
FM883672 9 3 2
HE985070 0 7 0
FR687202 4 0 5
KT253329 9 2 0
HQ326178 4 6 9
MT759893 8 6 6
KF309029 2 3 2
FM991866 3 7 1
MH197303 5 0 6
FR681897 1 6 0
MW309385 4 8 6
DQ112660 5 2 1
AJ575263 8 8 1
MK096443 3 4 2
Layer controlling attributes
canvas
xAxis
background
box
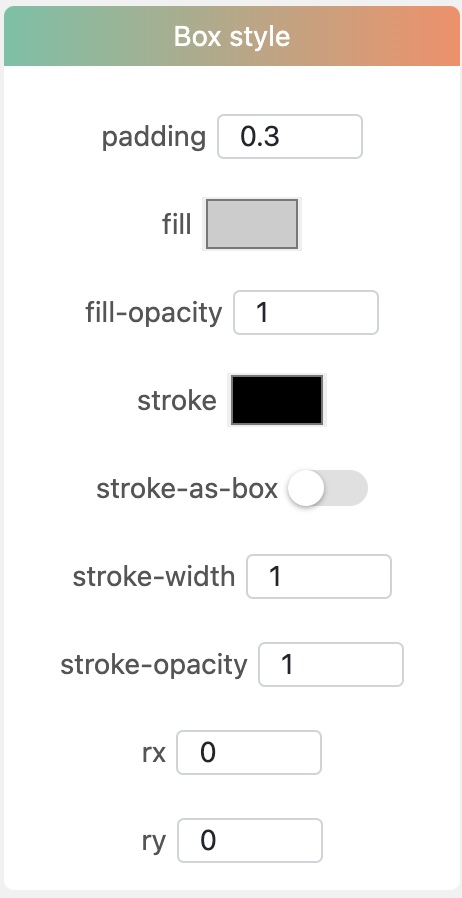
Box style
padding: Adjust the spacing between two boxes.
fill: Svg rect attribute.
fill-opacity: Svg rect attribute.
stroke: Svg rect attribute.
stroke-as-box: Whether to change the stroke color to the same as fill color of box.
stroke-width: Svg rect attribute.
stroke-opacity: Svg rect attribute.
point
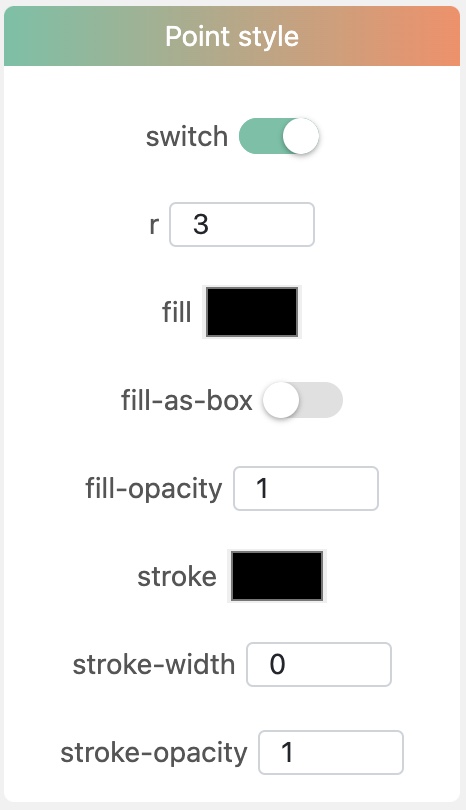
Point style
switch: Whether to draw value points.
r: Radius of points. Svg circle attribute.
fill: Svg circle attribute.
fill-as-box: Whether to change the fill color of points to the same as fill color of box.
fill-opacity: Svg circle attribute.
stroke: Svg circle attribute.
stroke-width: Svg circle attribute.
stroke-opacity: Svg circle attribute.