Dataset layer types
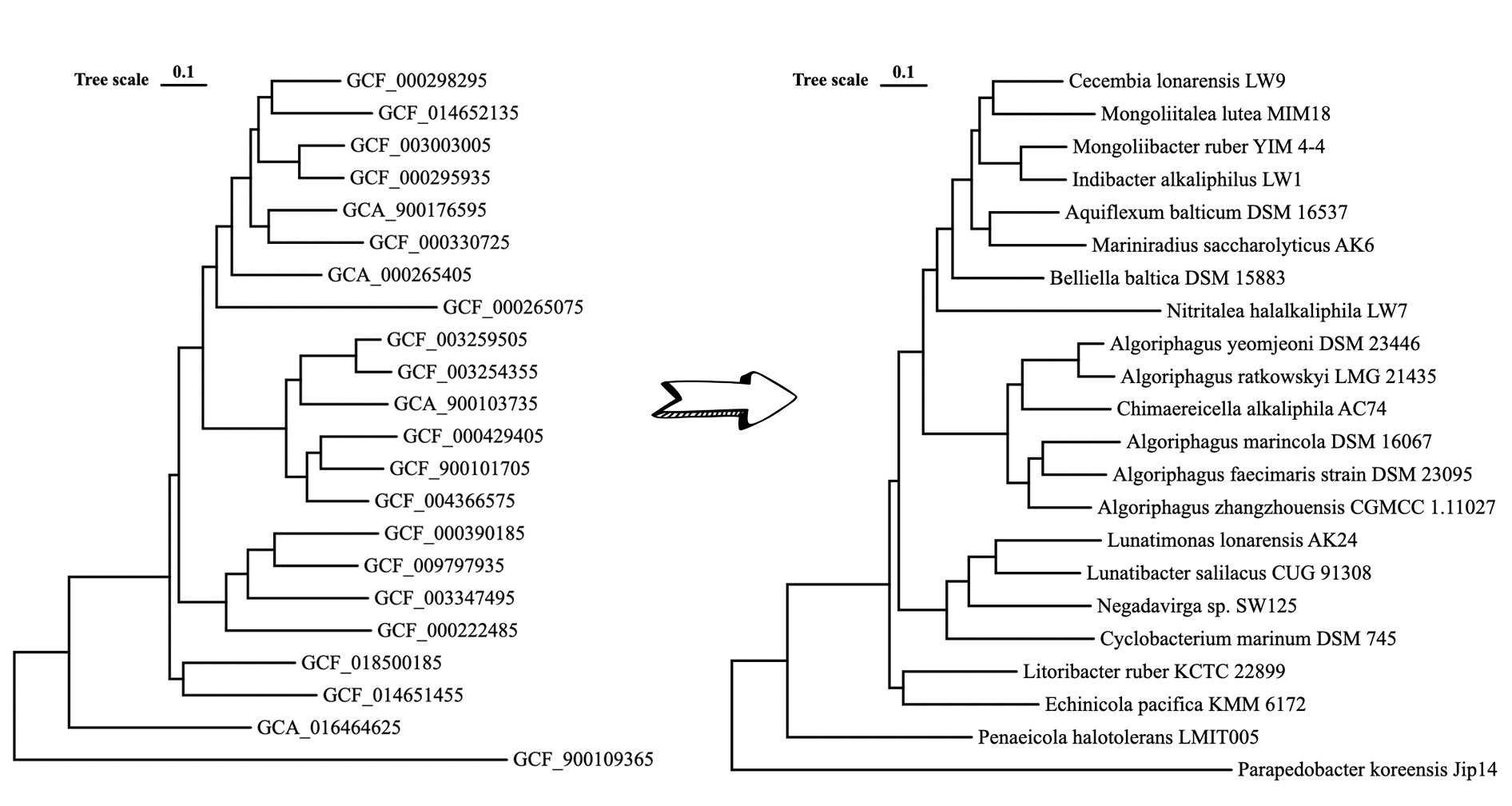
modify leaves name

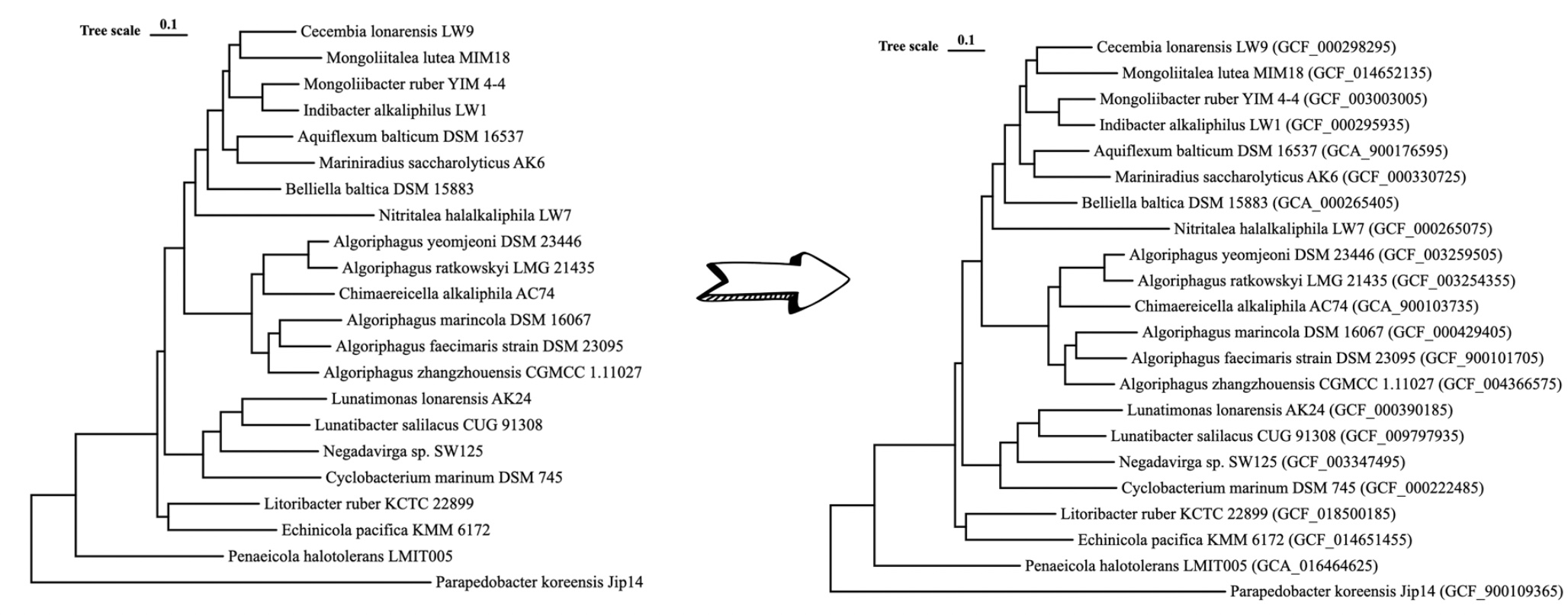
append leaves name

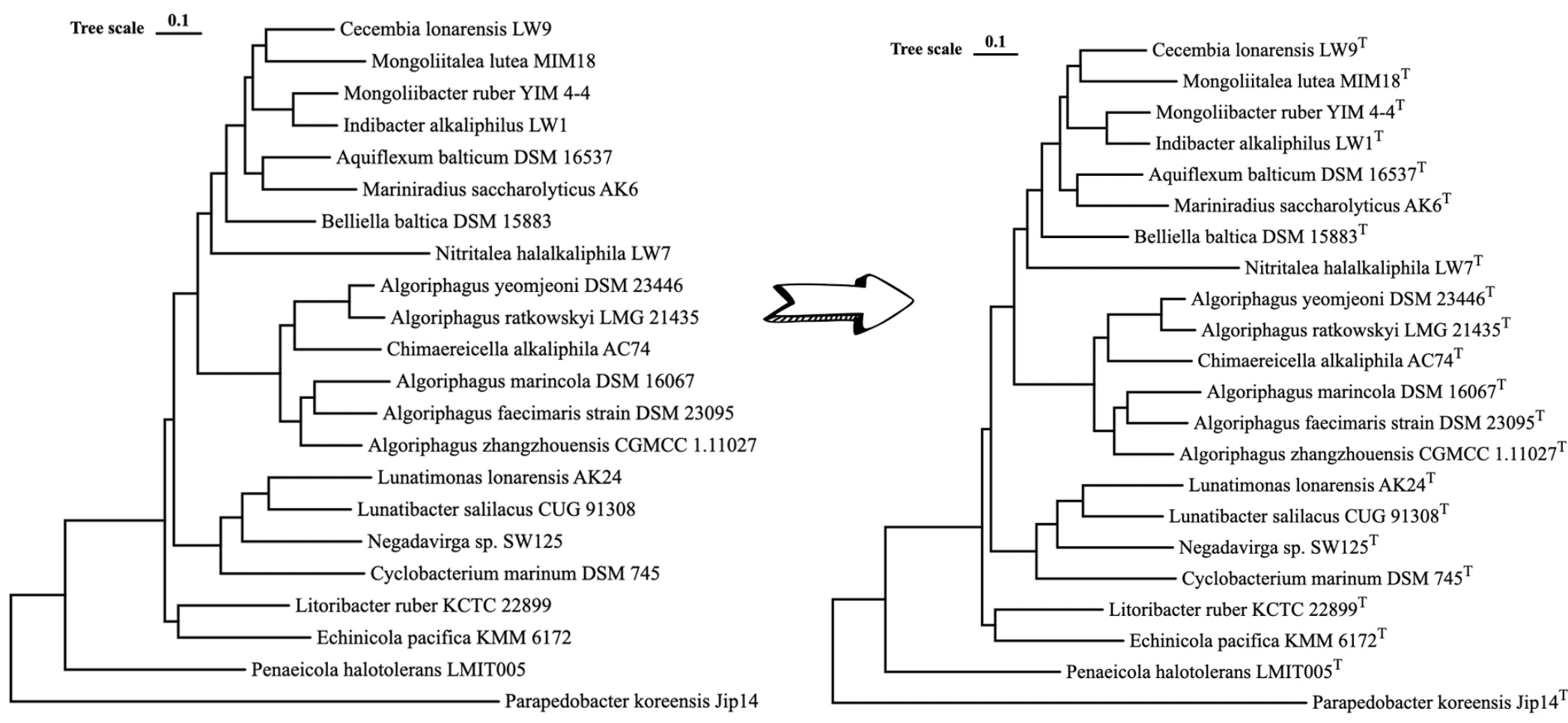
append superscript to leaves name

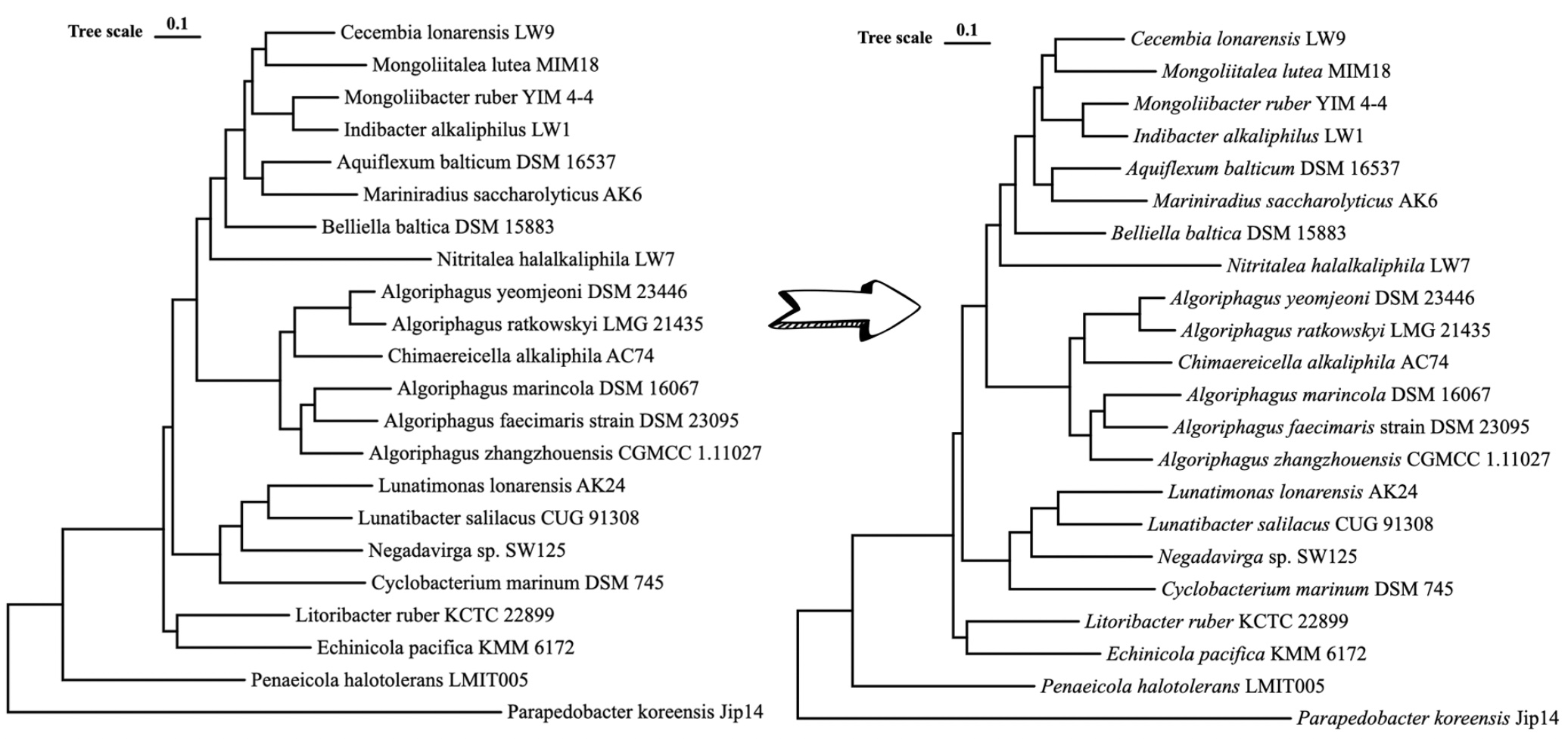
word italic: Partially specified words of leaf name can be amended in italic while others stay normal.

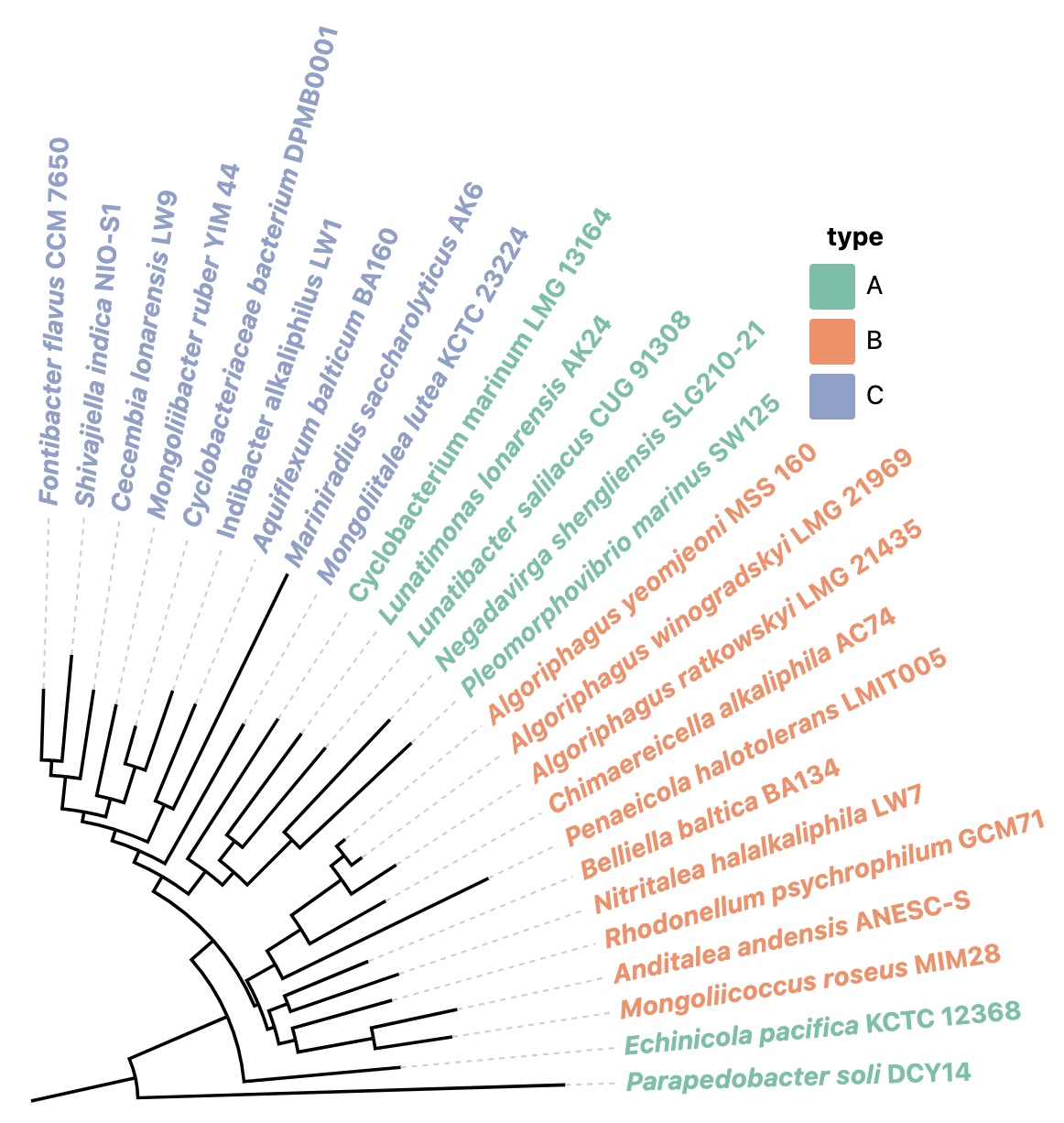
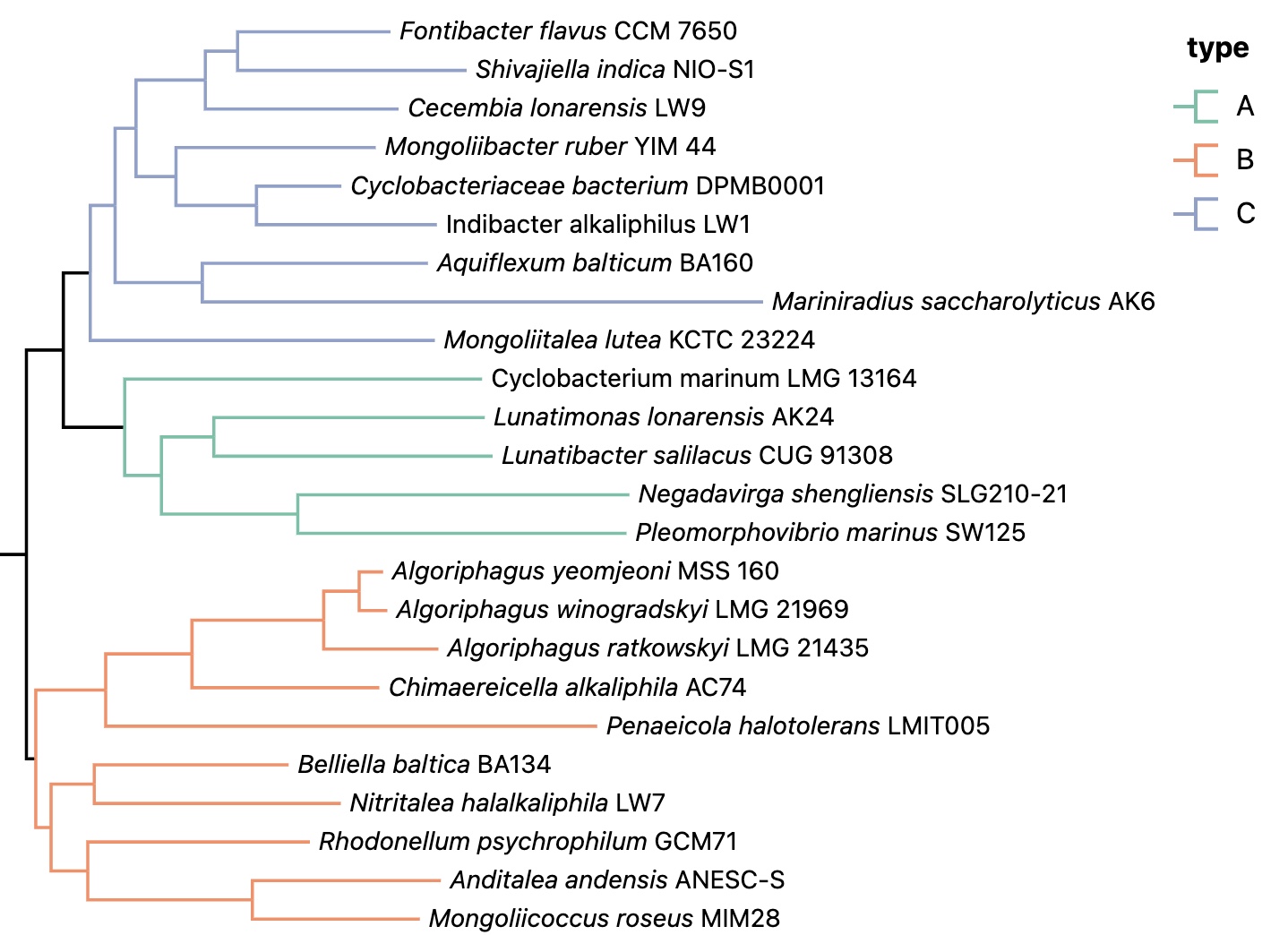
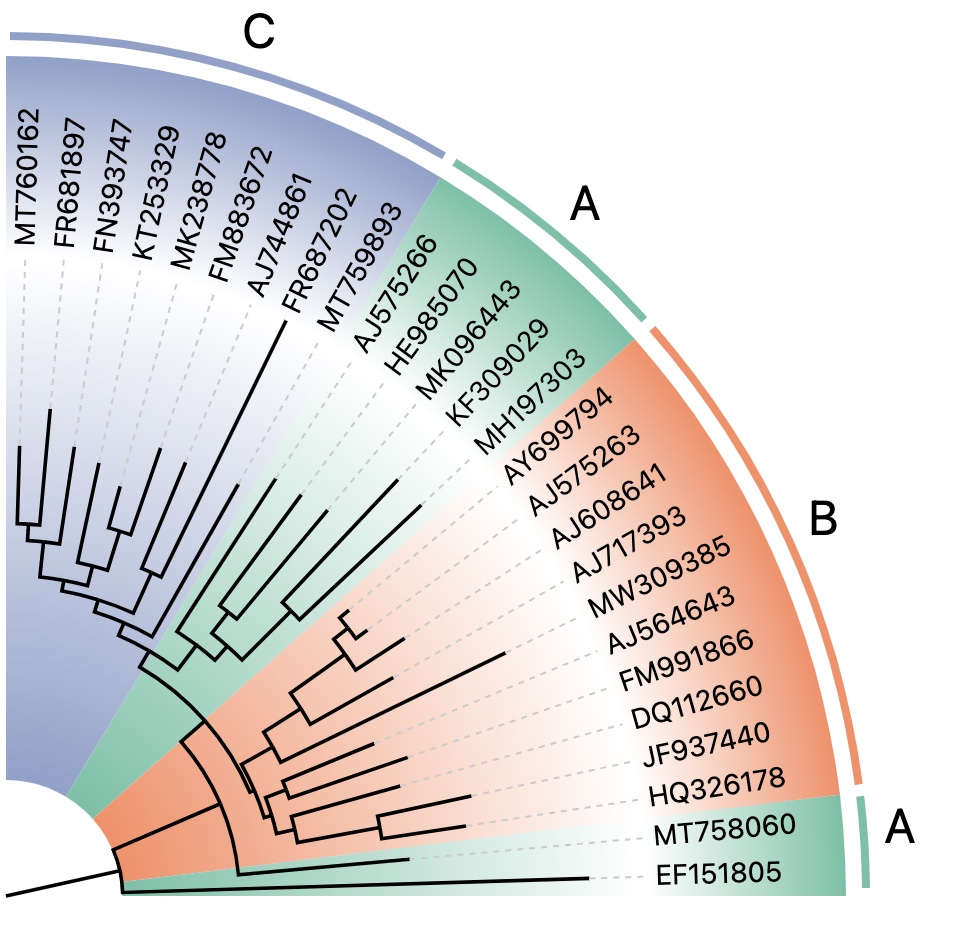
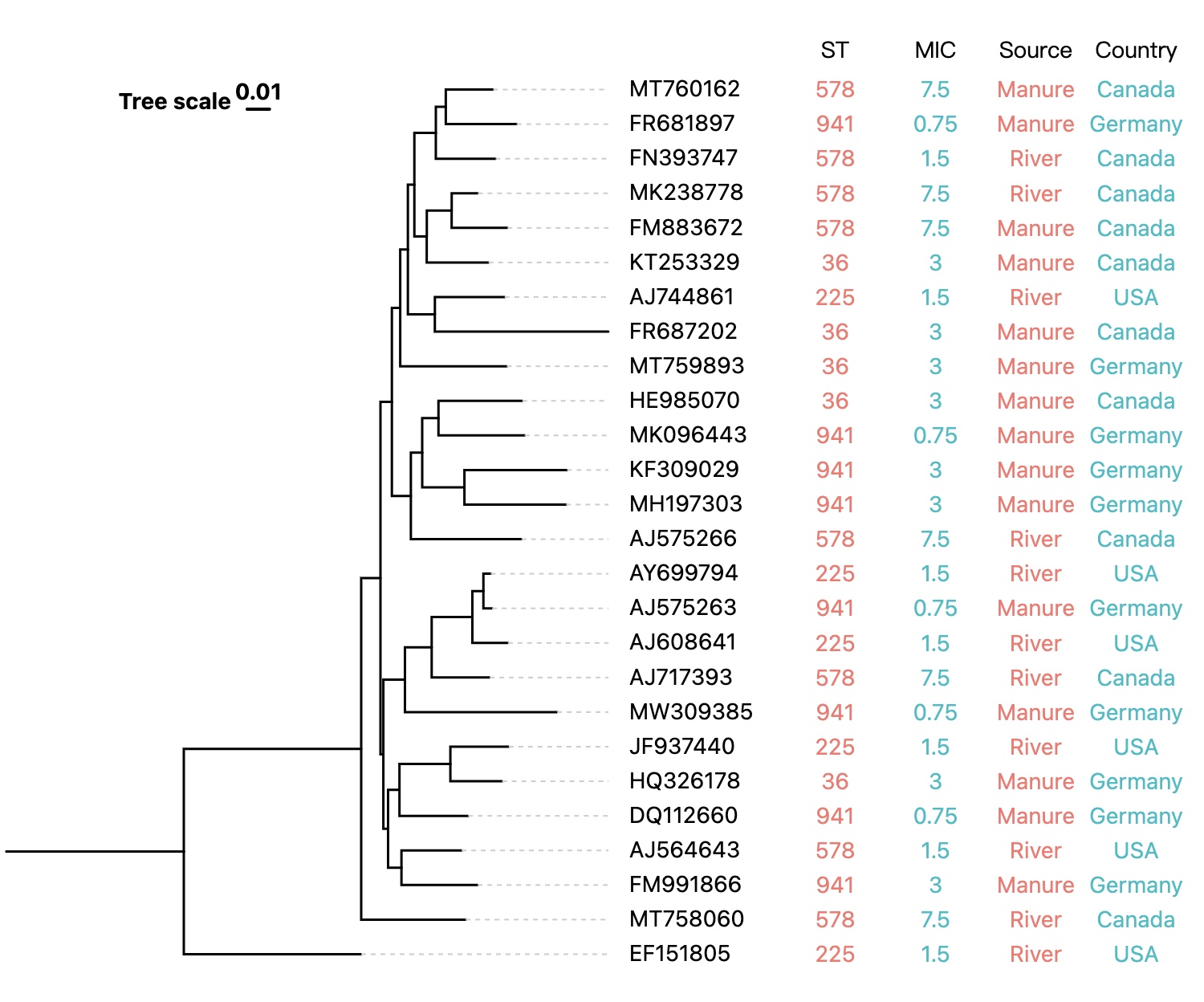
color categories of leaves name

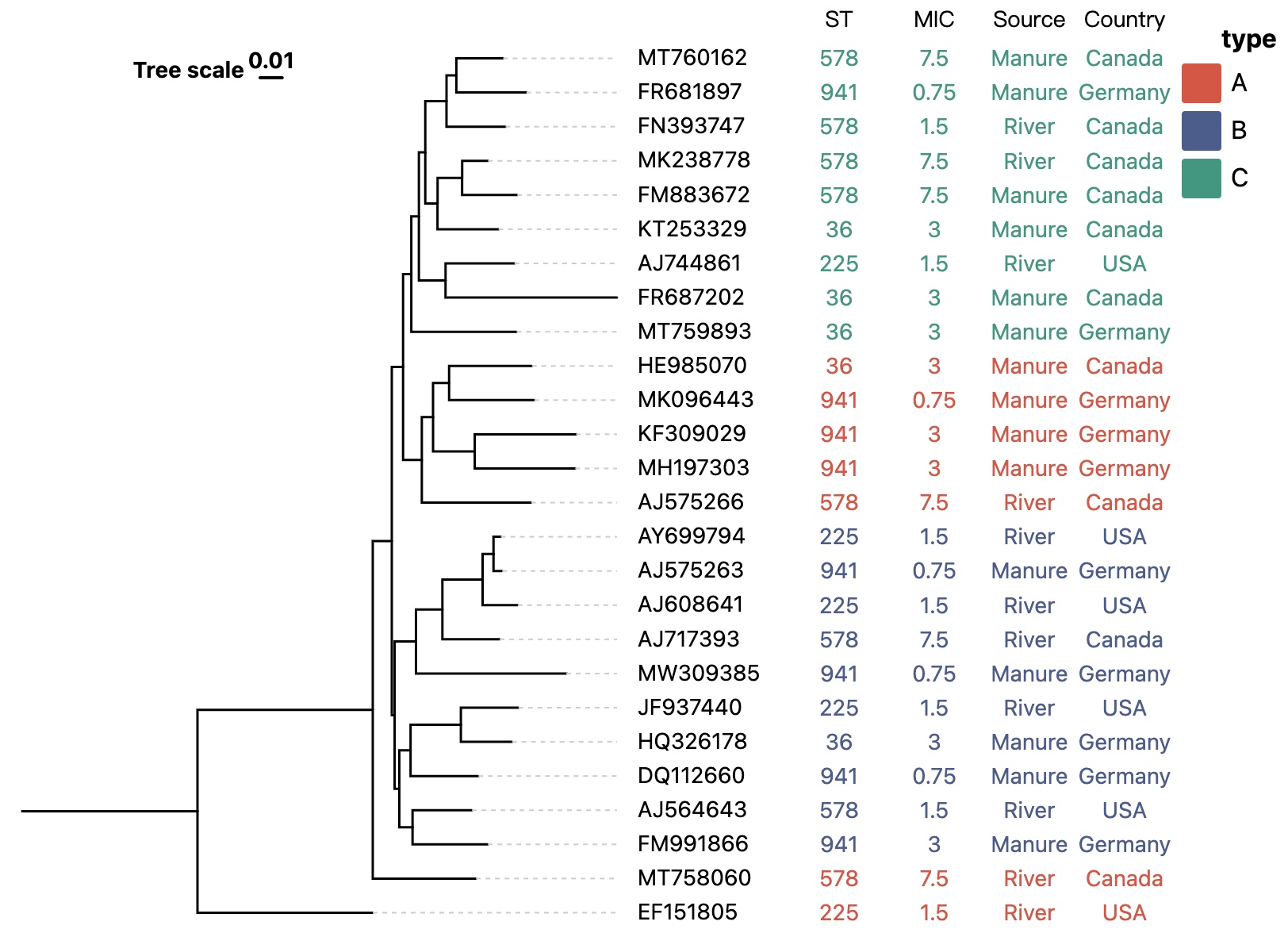
color categories of branches

color block of leaves name

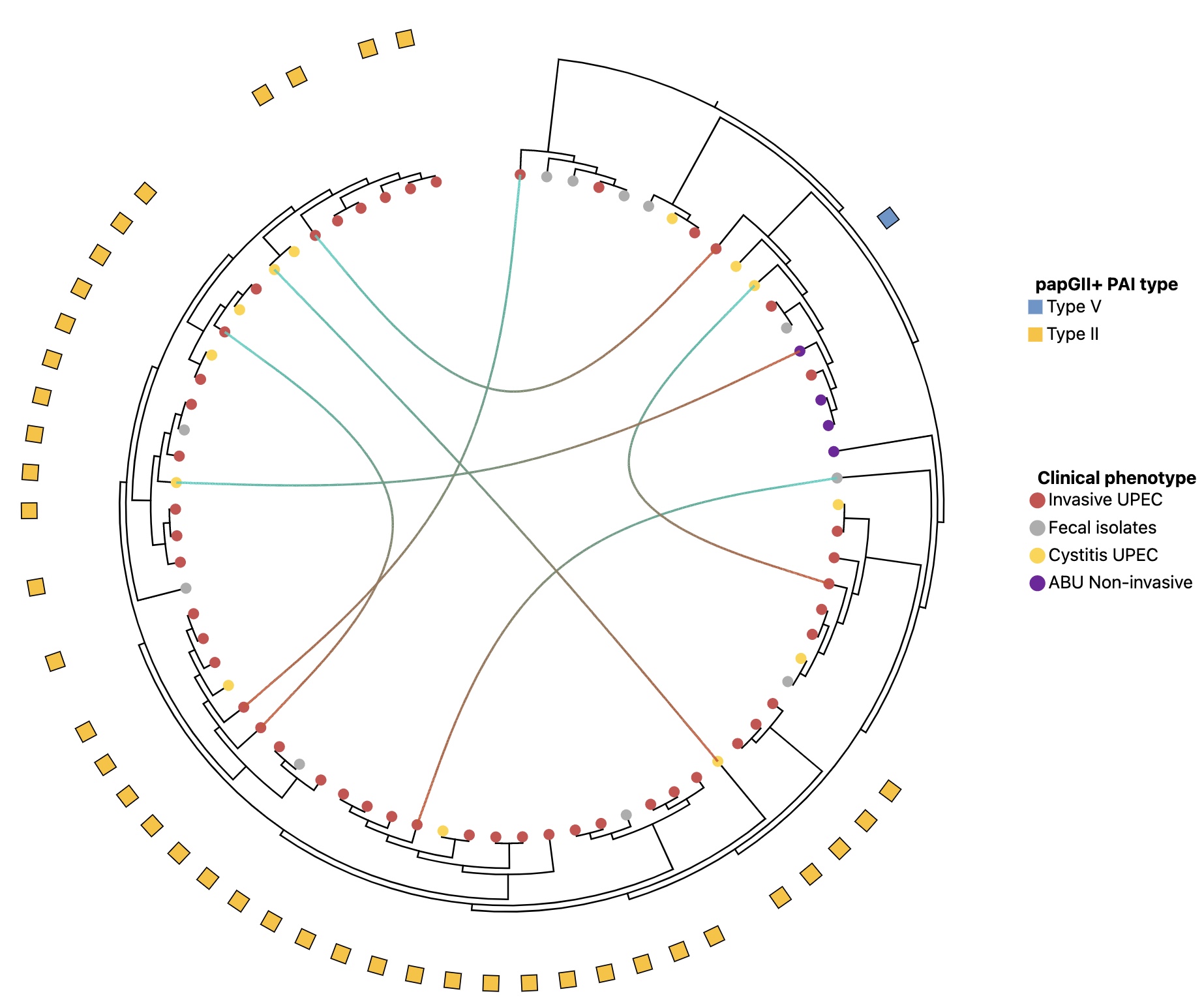
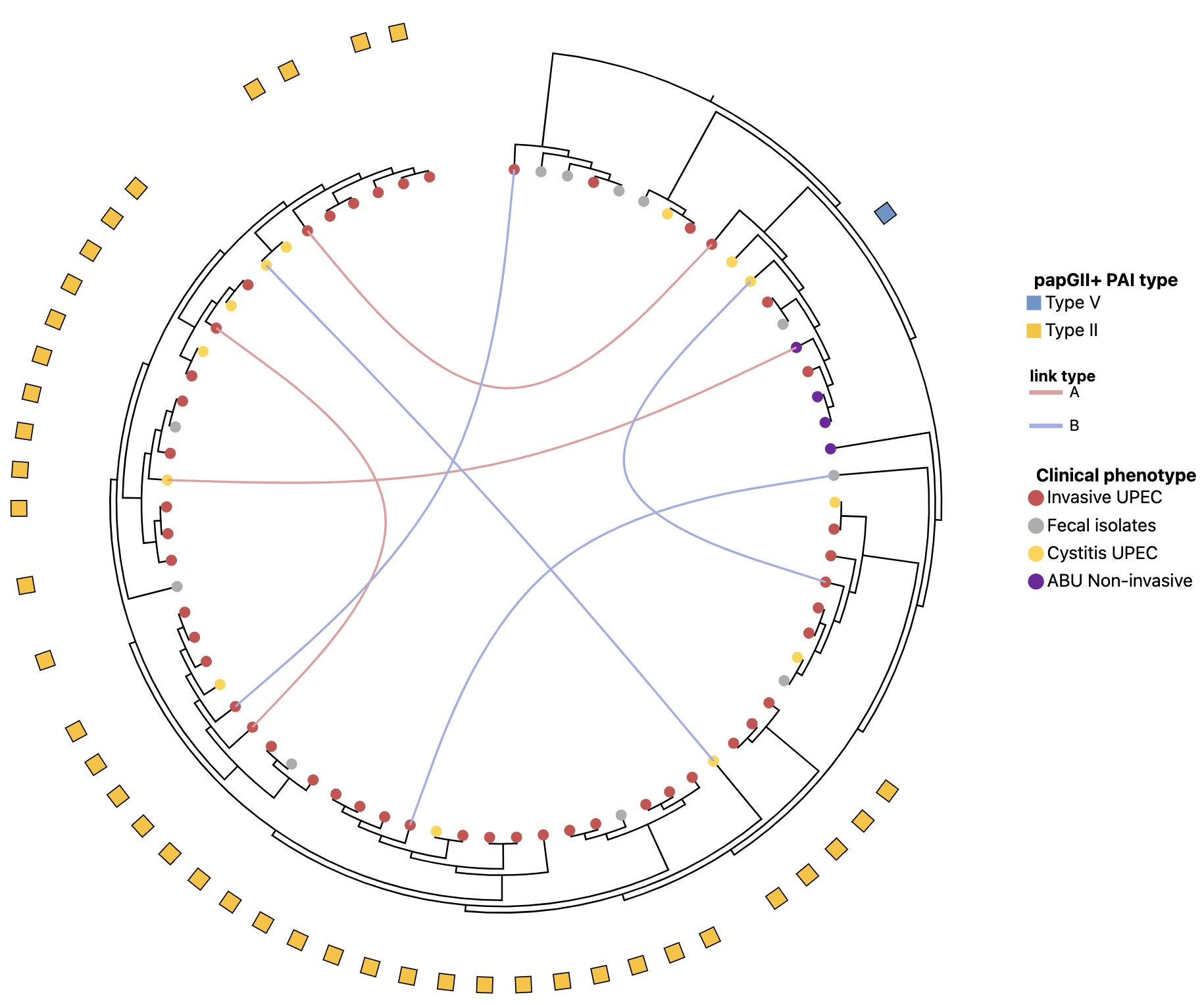
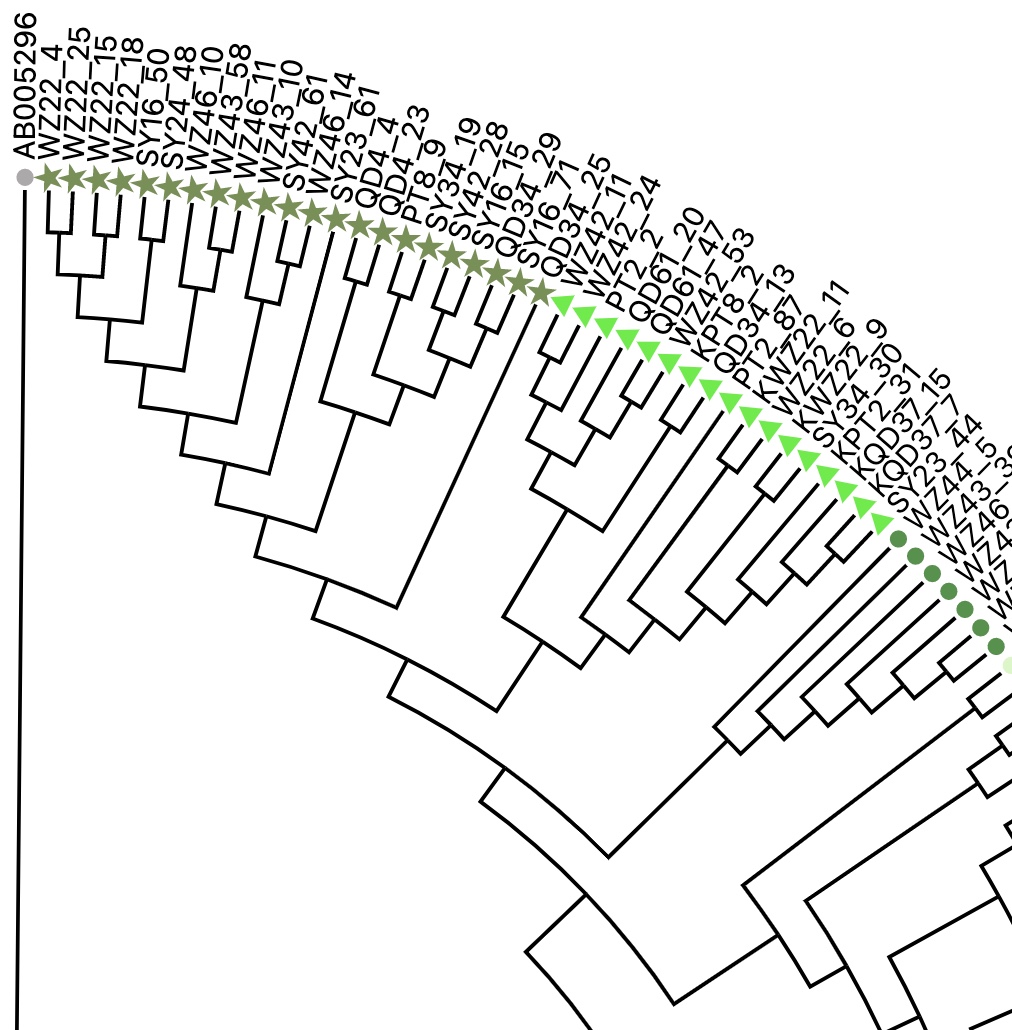
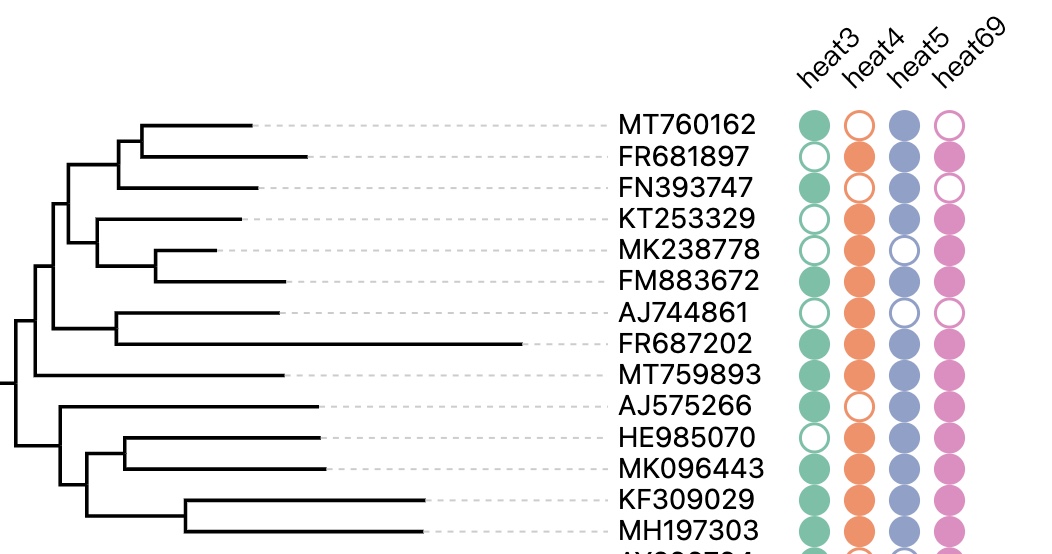
add symbol

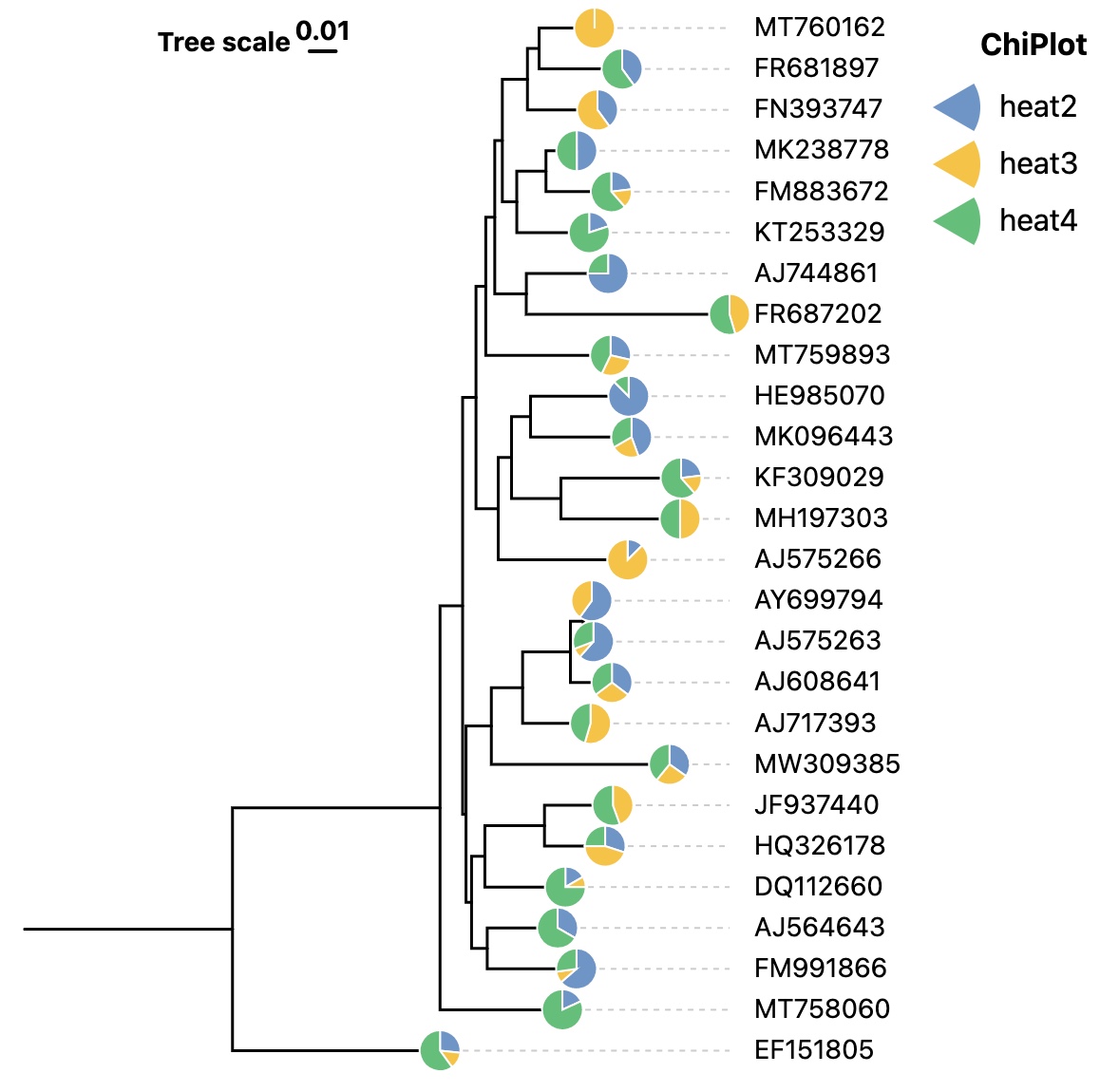
pie chart

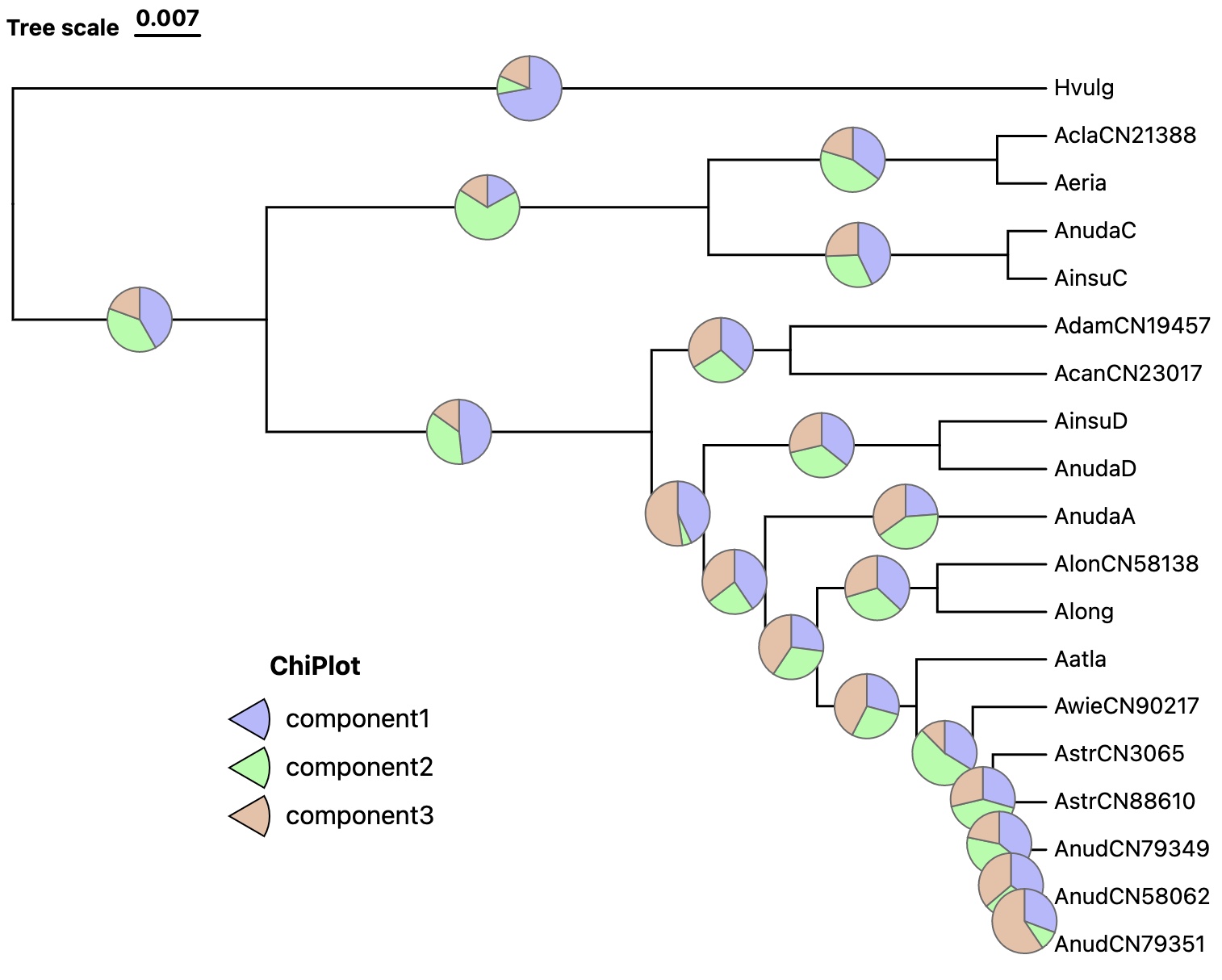
branch pie chart

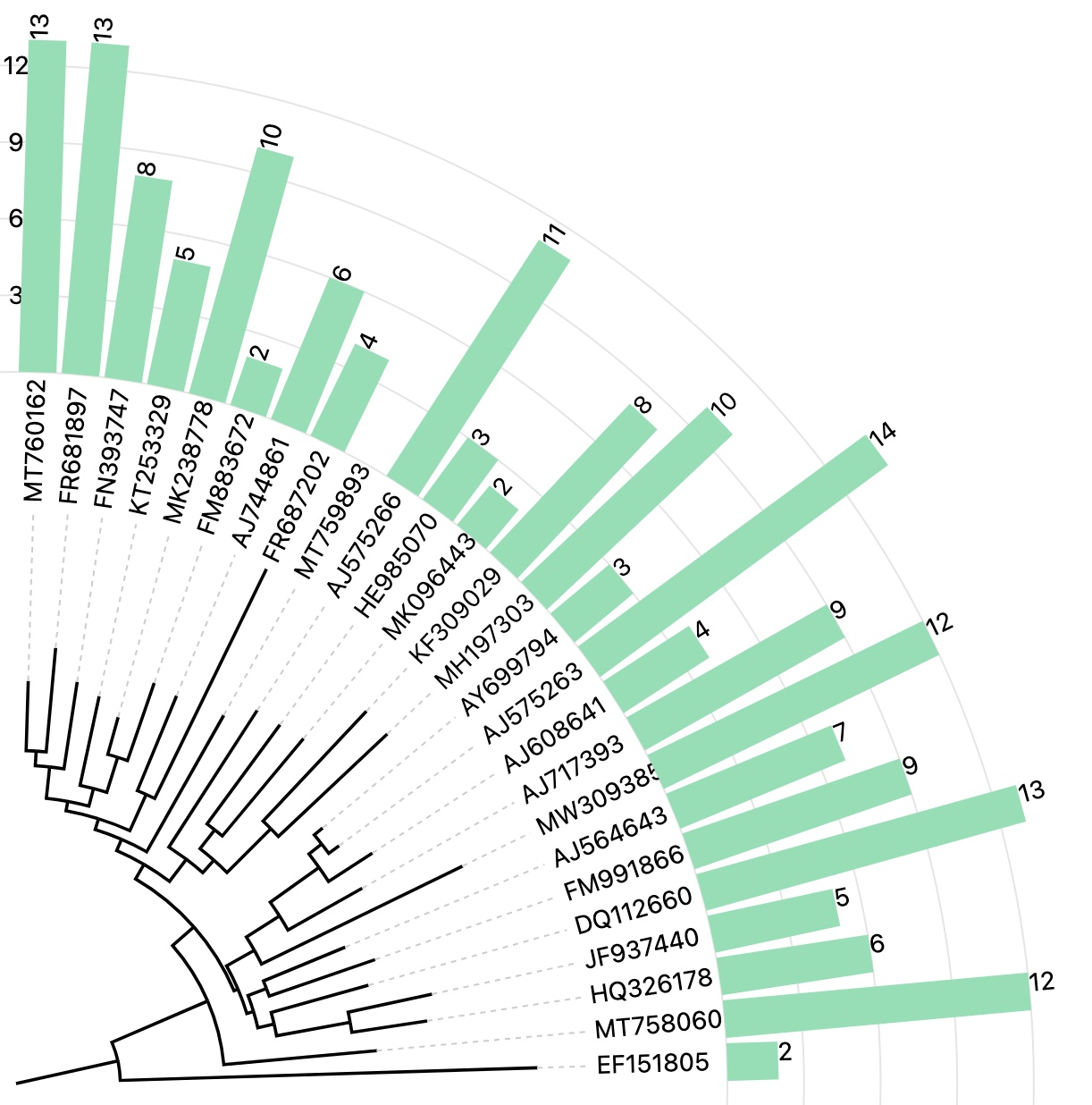
base bar plot

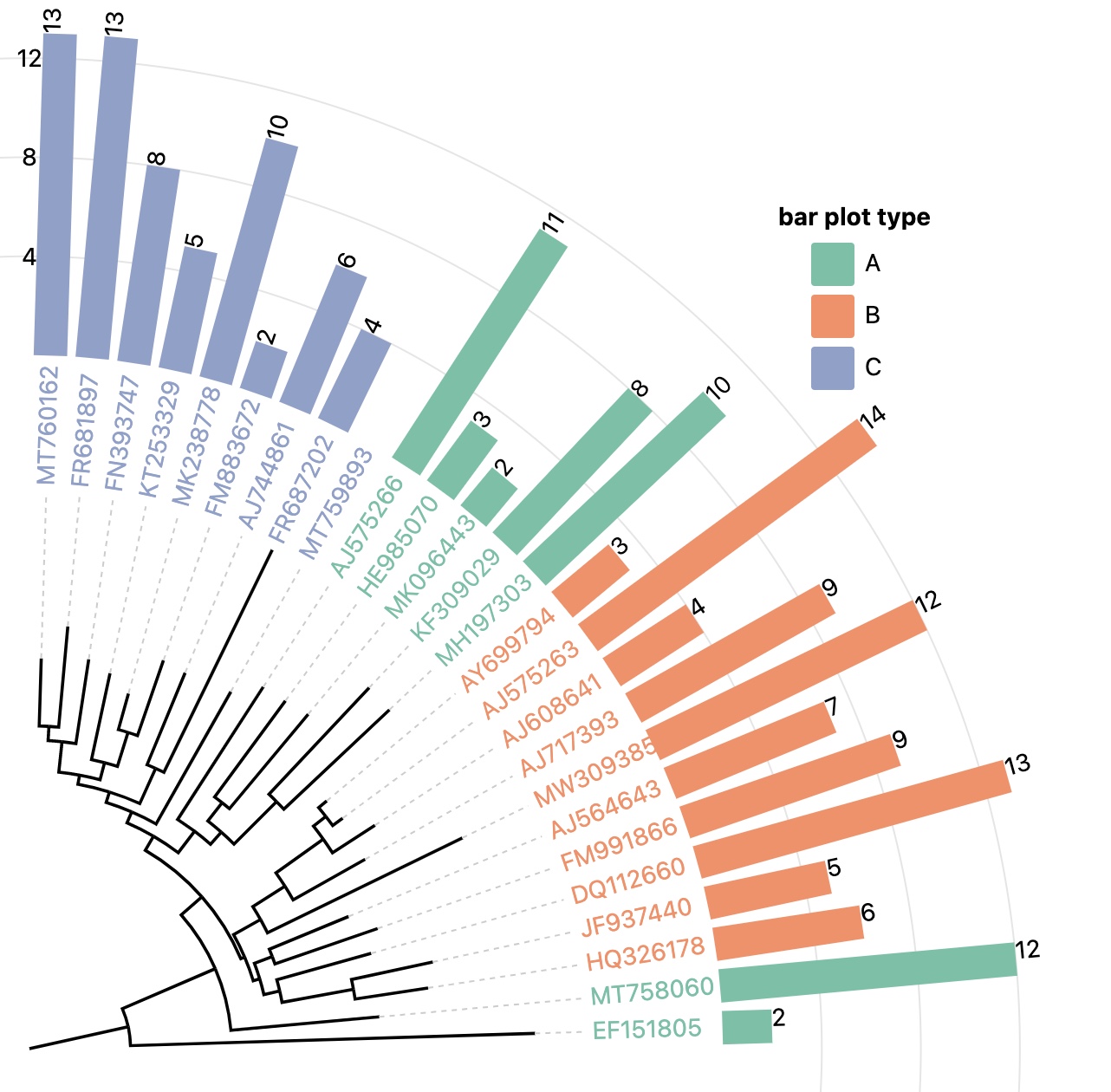
bar plot with category

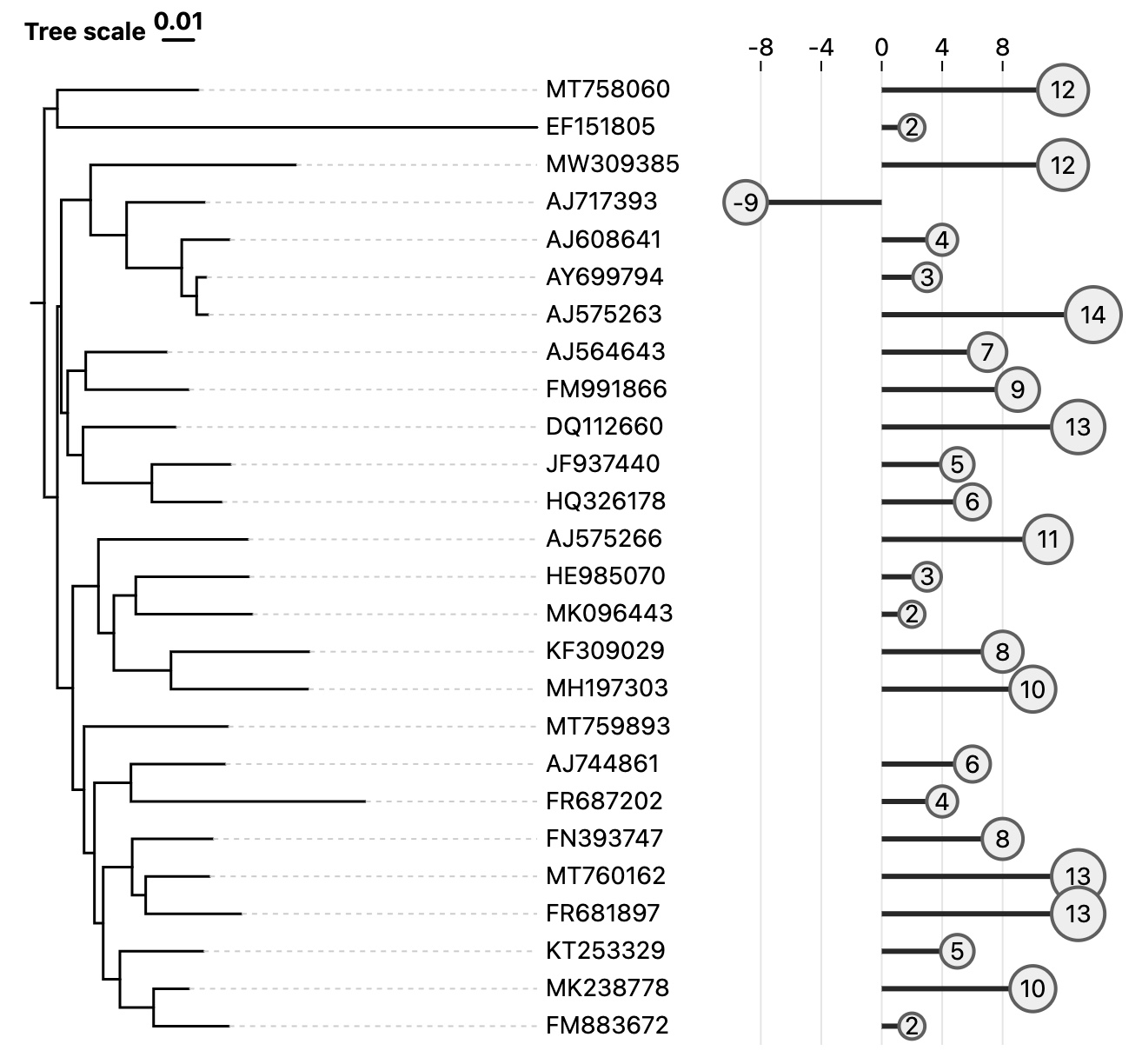
base lollipop plot

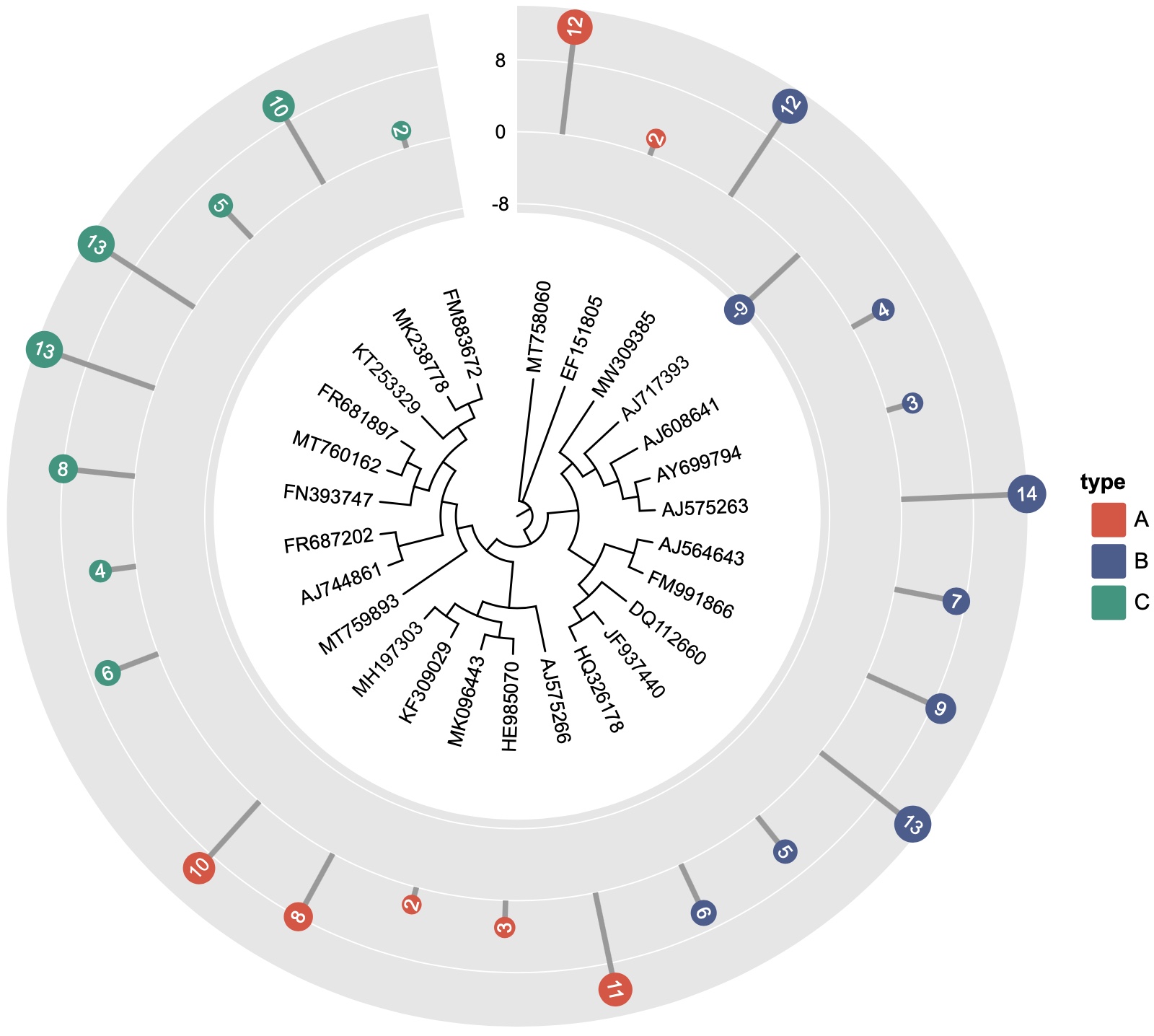
lollipop plot with category

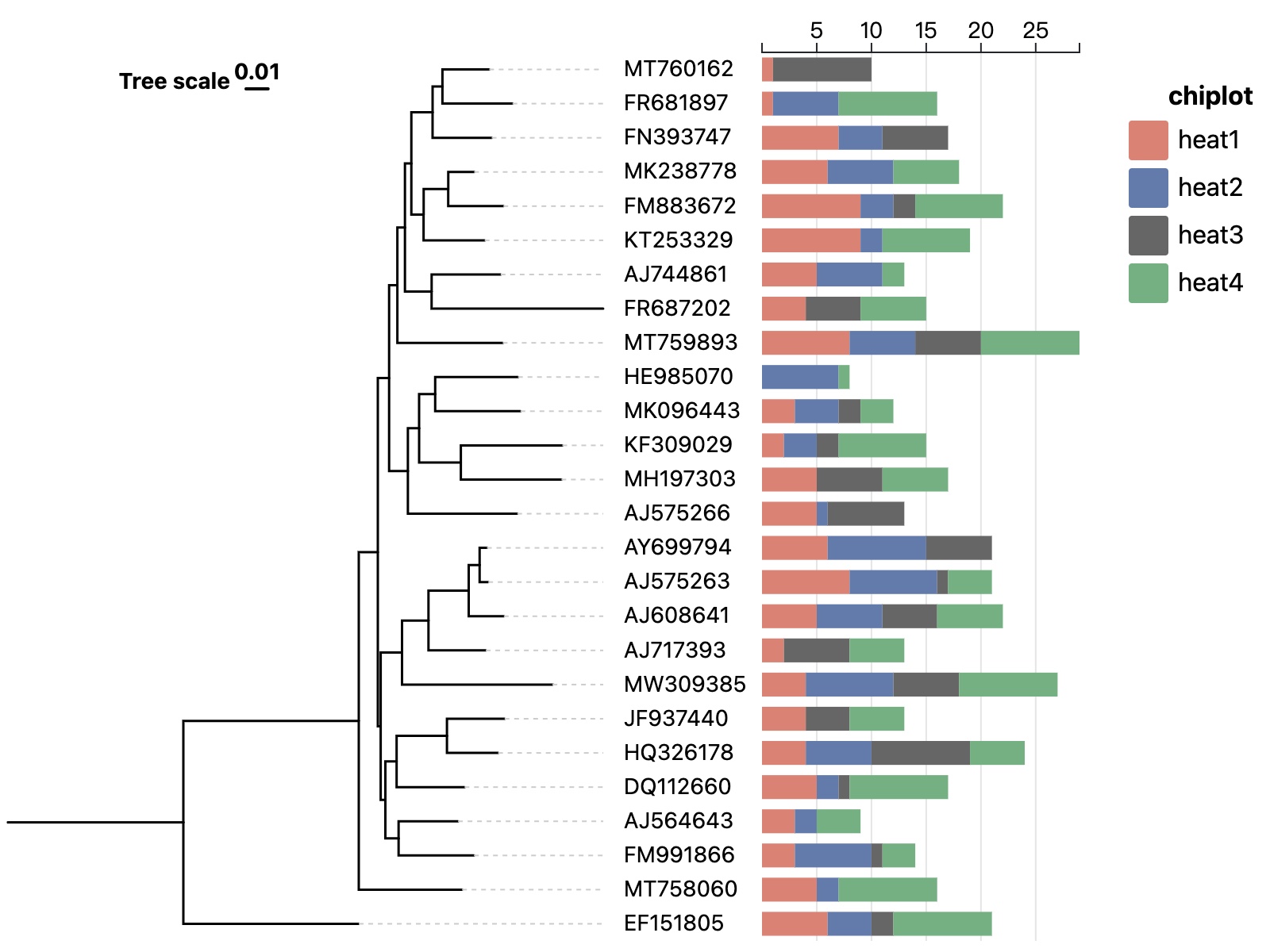
stacked bar plot

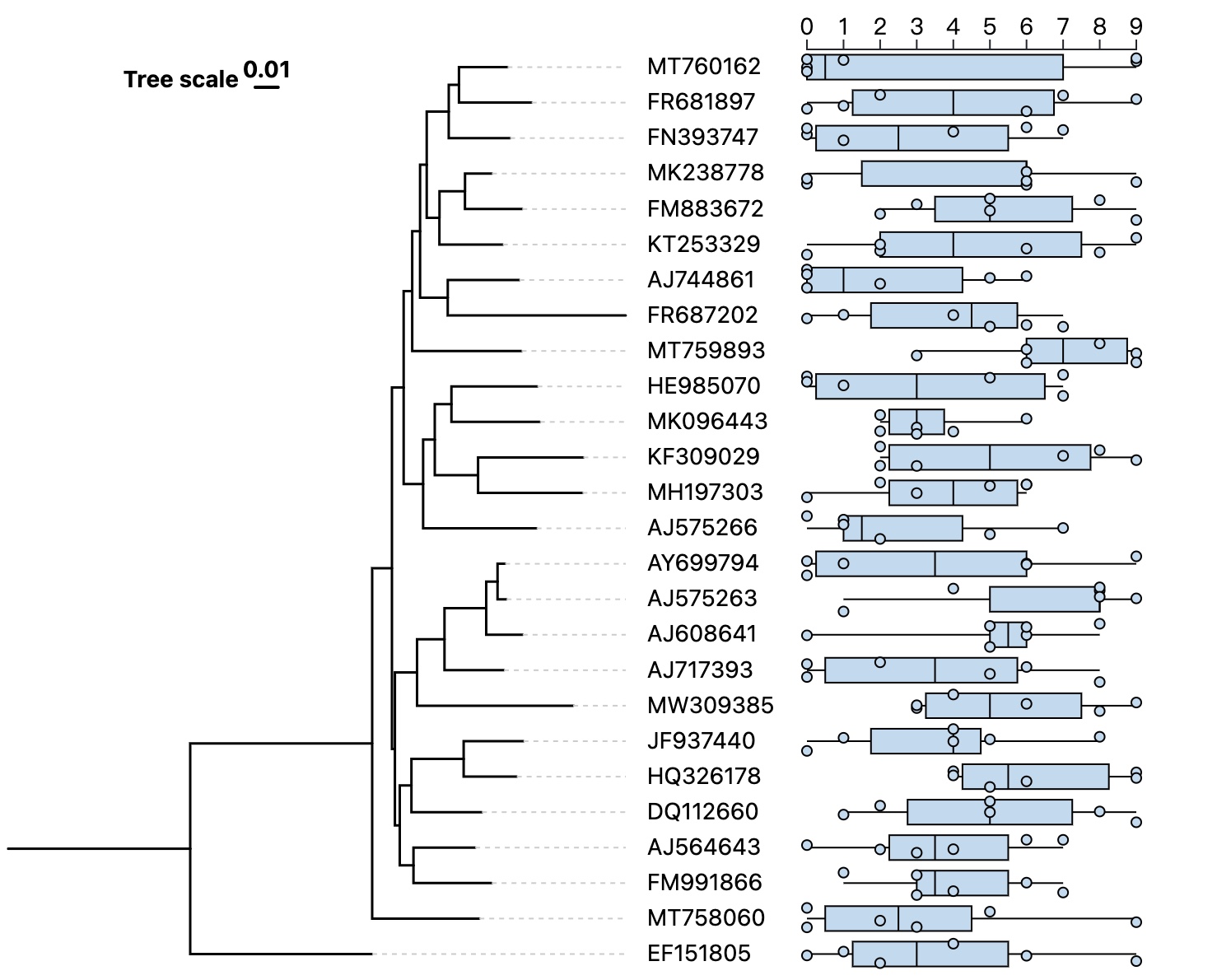
box plot

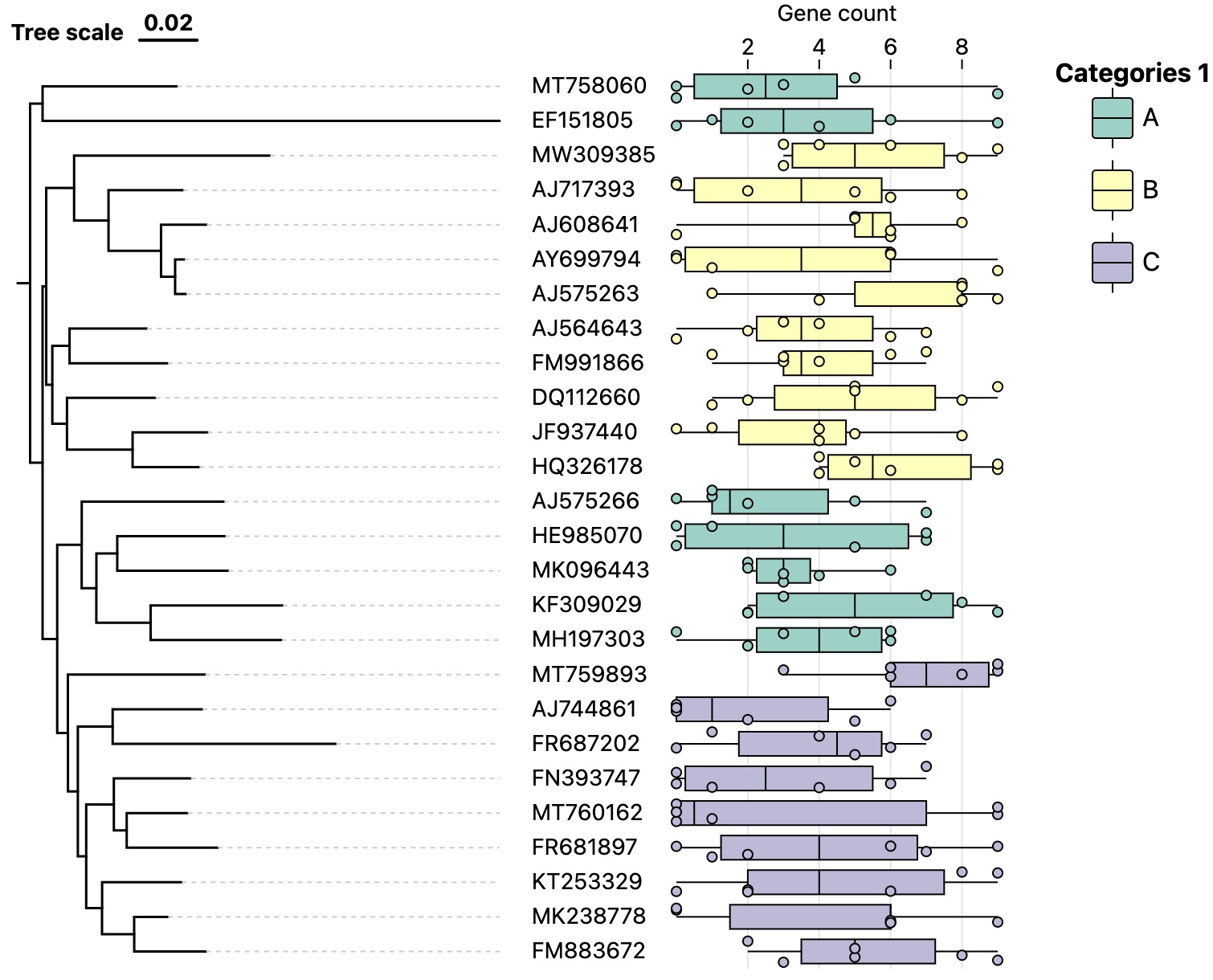
box plot with category

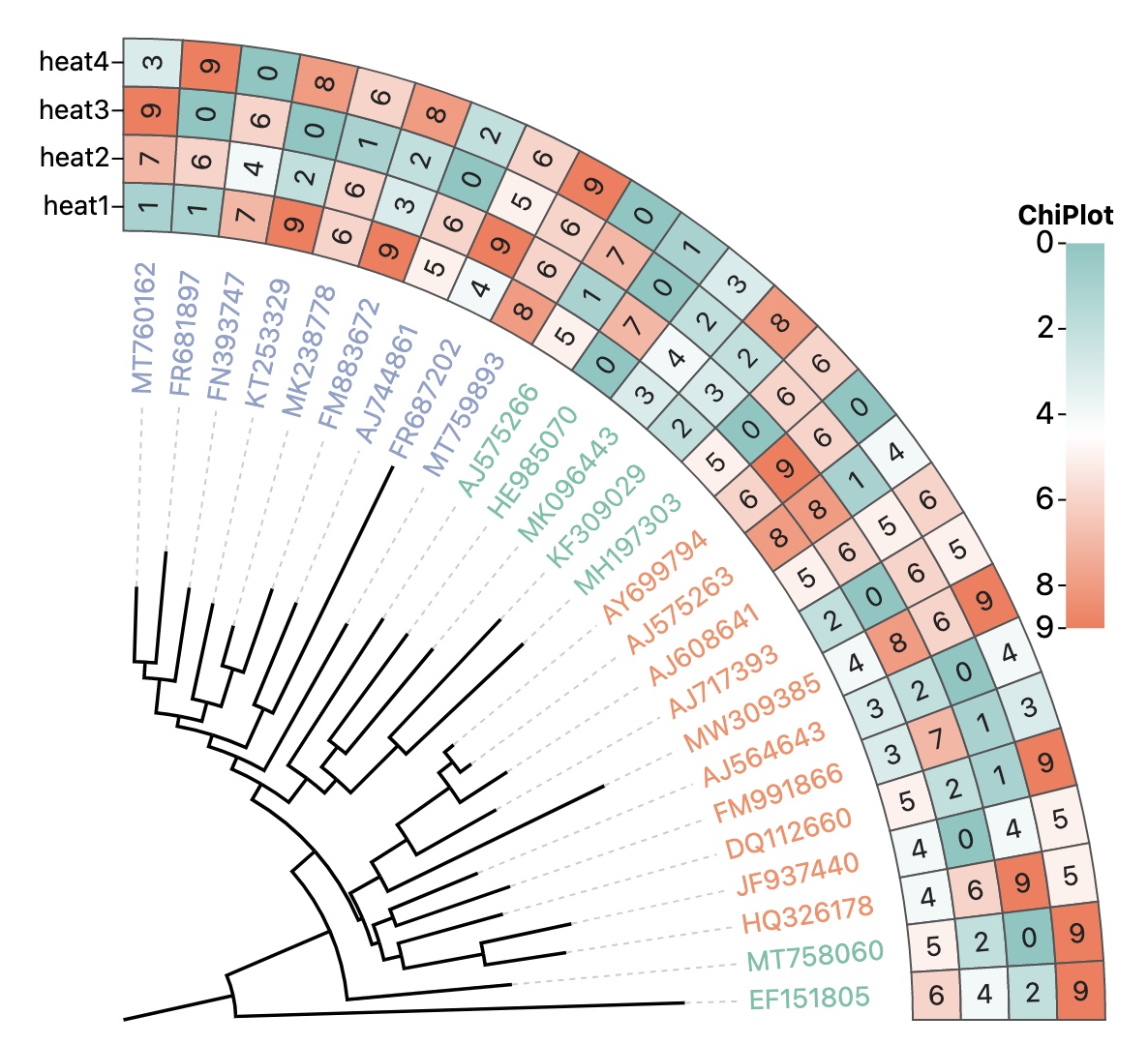
heatmap

binary type 1: Hollow circle means 0 (absent) and solid one means 1 (present).

binary type 2: Light color means 0 (absent) and dark one means 1 (present).

text map

text map with category

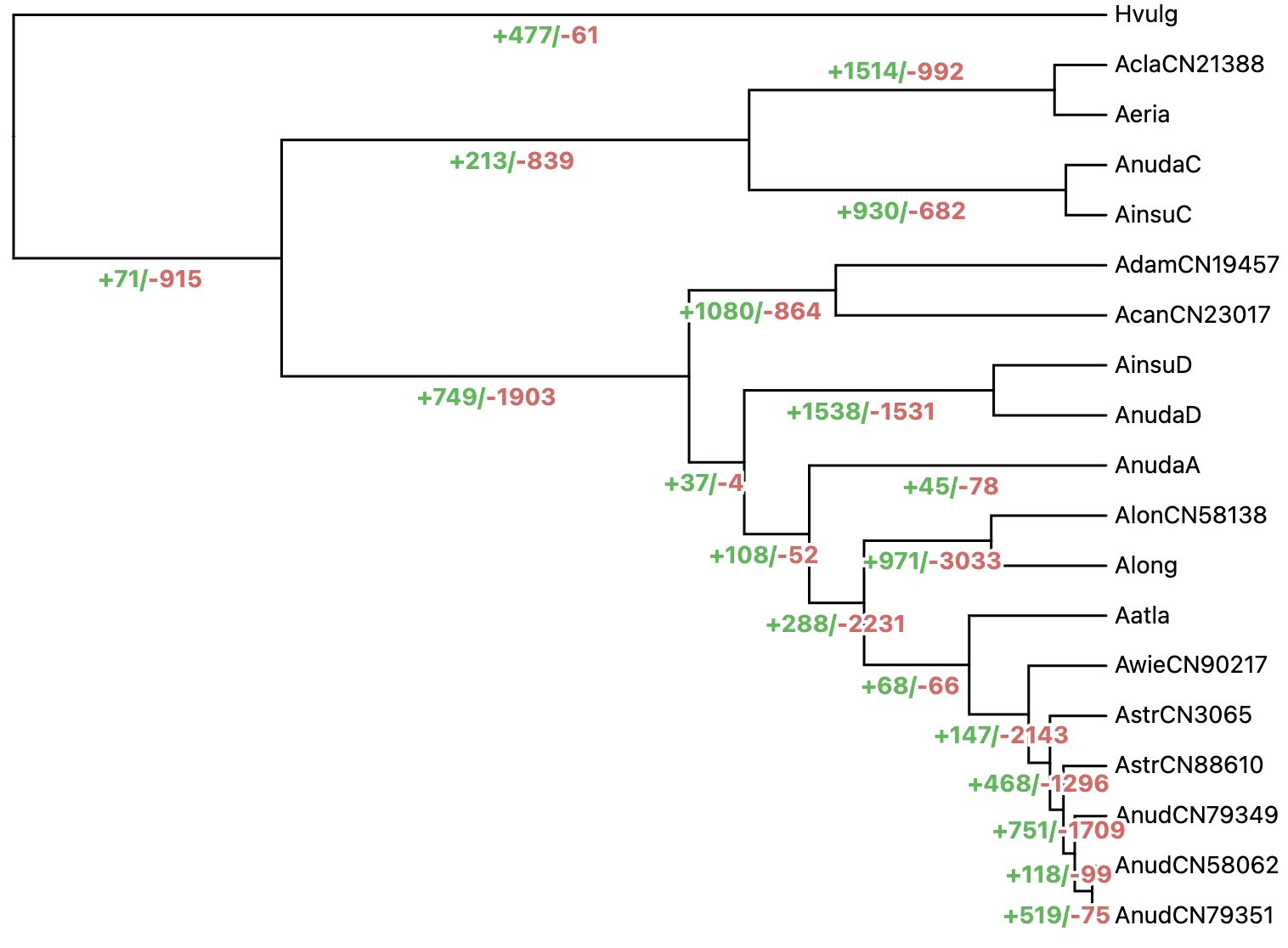
branch text label

link between two nodes