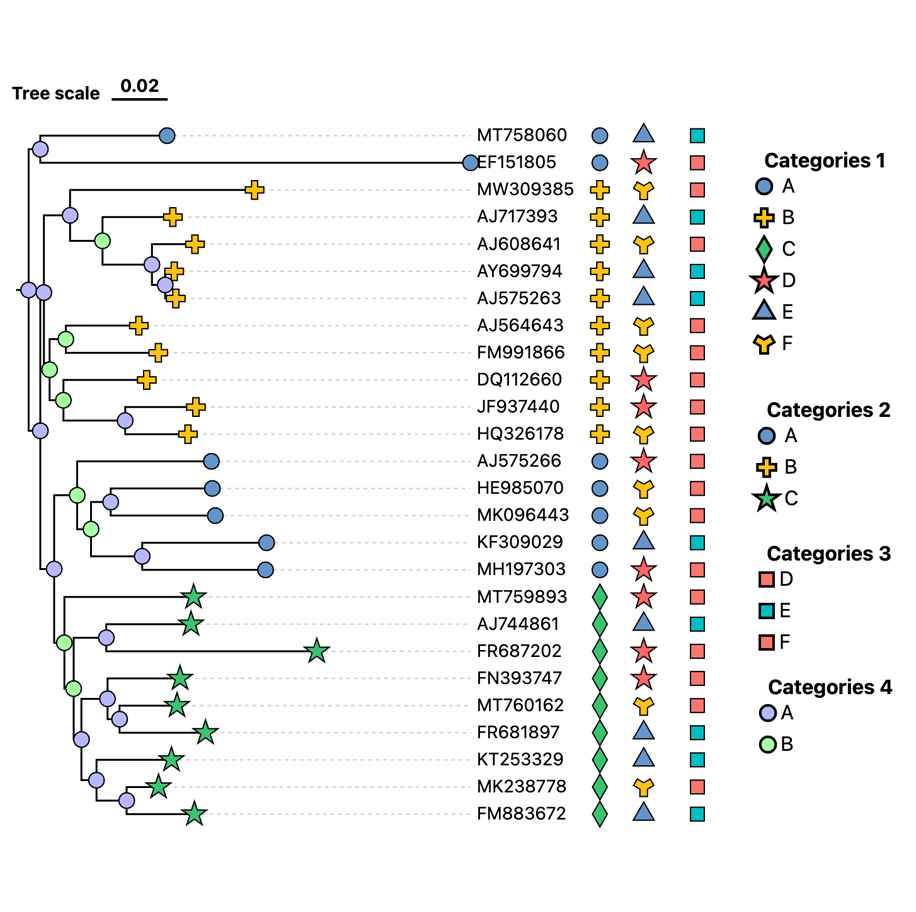
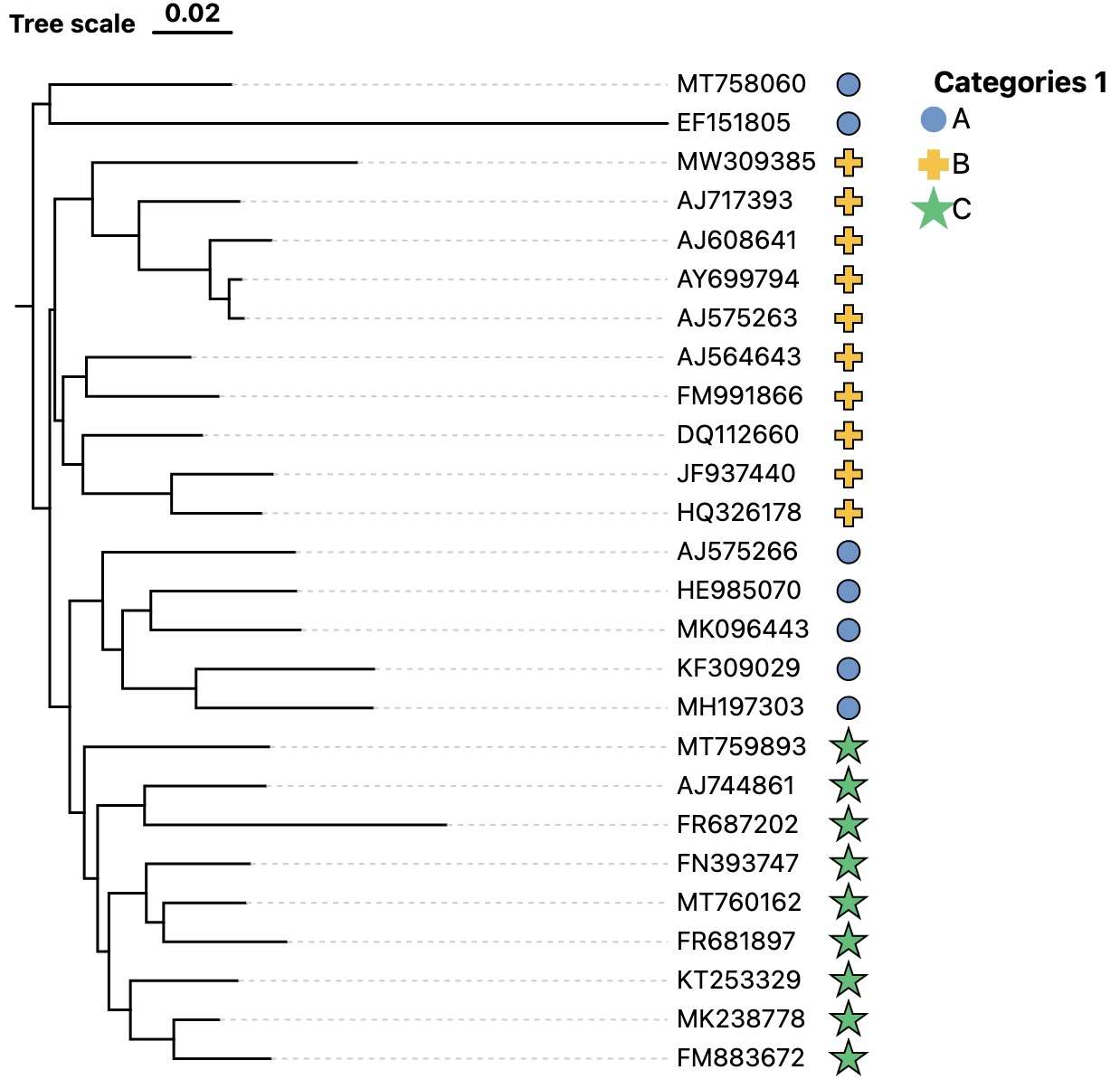
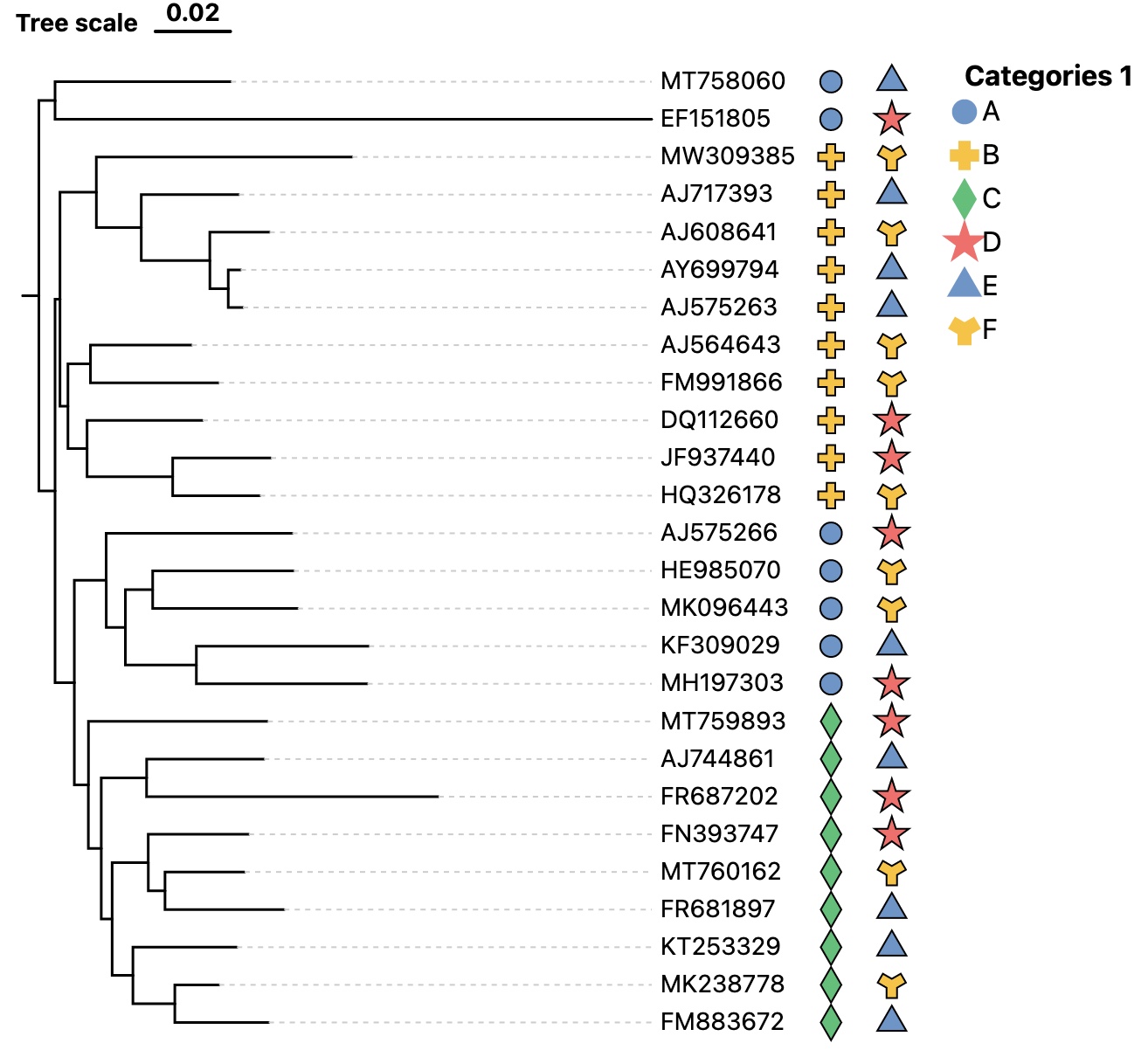
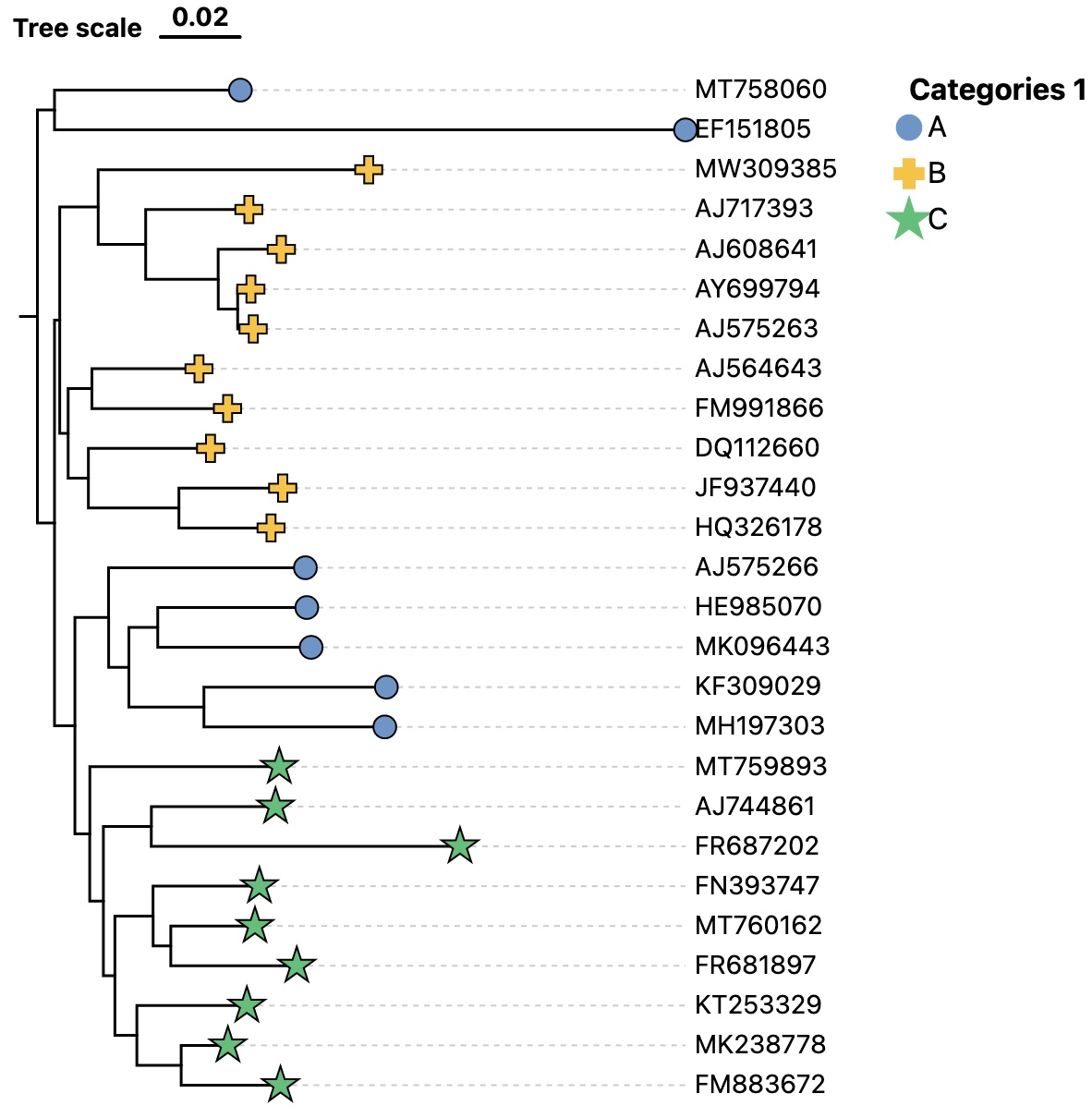
Add specific symbols at branch tips, internal nodes or in aligned layout according to the given category.

Layer data
- Example data
At least one column of categories is needed. You can select multiple columns of category data when adding this dataset layer. If you leave a cell blank, no symbol of corresponding node will be added. Internal node IDs are supported.
| Node IDs | Categories 1 | Categories 2 | ... |
|---|---|---|---|
| MT758060 | A | E | ... |
| EF151805 | B | F | ... |
| MW309385 | C | G | ... |
| AJ717393 | D | G | ... |

single column

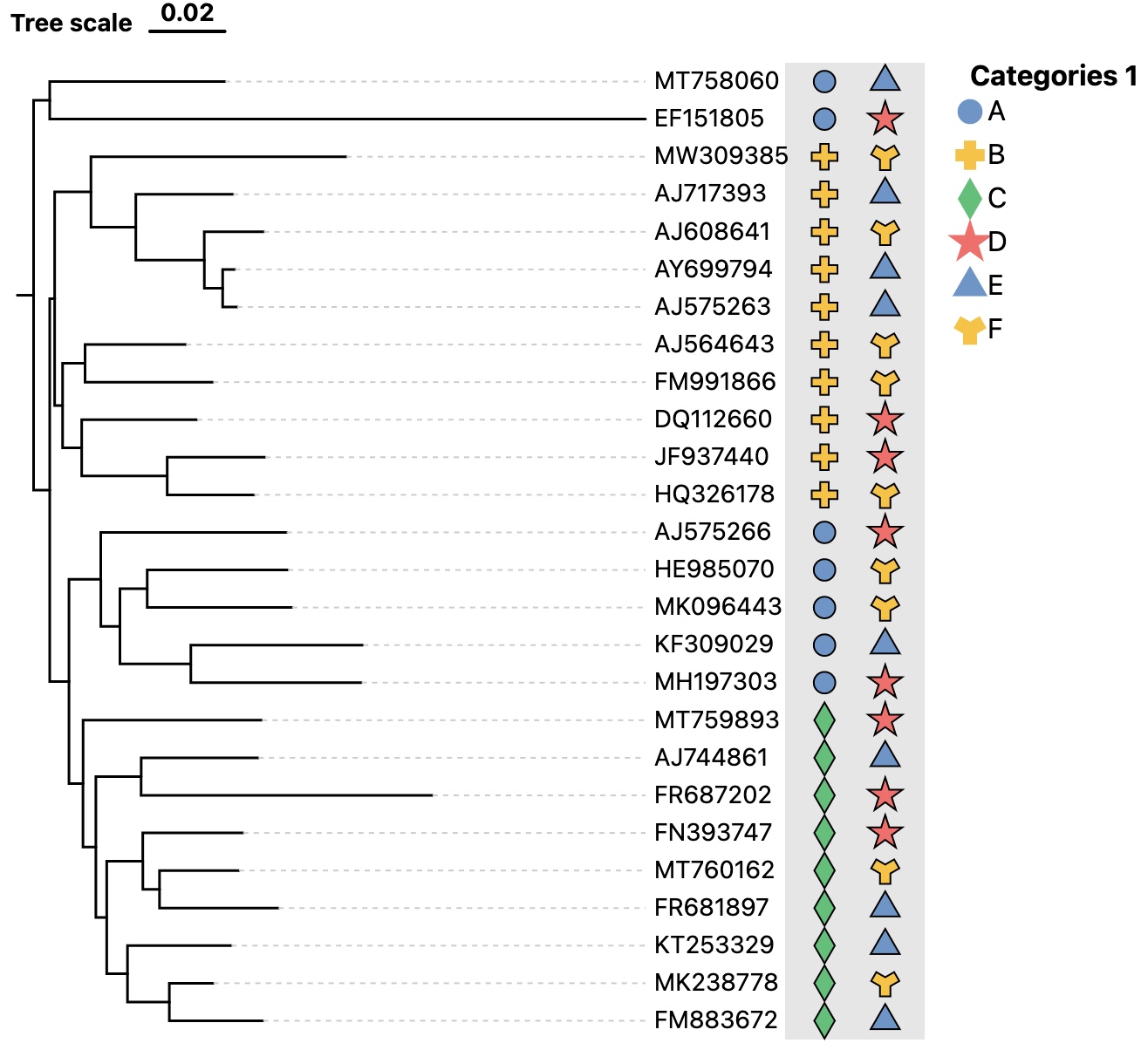
multiple columns

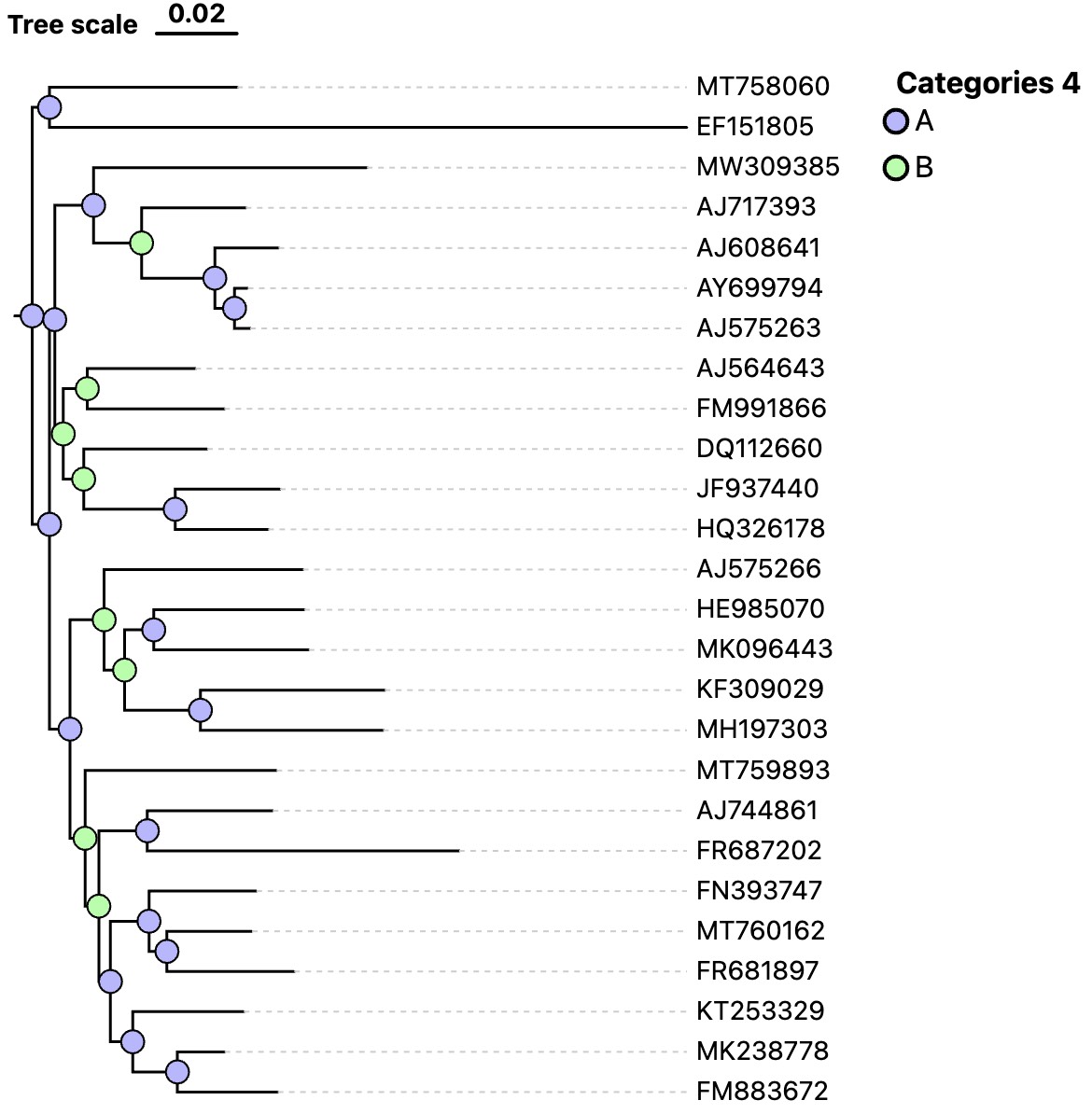
at branch tip (by default)

internal nodes
- TSV format
Node IDs Categories 1 Categories 2
EF151805 A D
AY699794 B E
AJ608641 B F
JF937440 B D
AJ744861 C E
AJ564643 B F
FN393747 C D
AJ717393 B E
MK238778 C F
AJ575266 A D
MT758060 A E
MT760162 C F
NR_025743 C D
FM883672 C E
HE985070 A F
FR687202 C D
KT253329 C E
HQ326178 B F
MT759893 C D
KF309029 A E
FM991866 B F
MH197303 A D
FR681897 C E
MW309385 B F
DQ112660 B D
AJ575263 B E
MK096443 A F
Layer controlling attributes
background
Background

switch: Whether to draw background.

fill: Svg rect attribute.
fill-opacity: Svg rect attribute.
symbol
Color set

color: Click this button to choose a default color set.
Symbol type

All categories will be listed below followed by a symbol selector respectively. Click each symbol selector to select a symbol you like.
Custom color
switch: Whether to use custom color set.
All categories will be listed below followed by a color selector respectively. Click each color selector to select a color you like.
Symbol position
align: Whether to align symbols.
canvas-width: By default, each column of data will be allocated 50 pixels of space when you add multiple columns, but zero when adding single column. The background width is equal to this value. The larger the value, the wider the spacing between two adjacent columns of symbols.
padding: This attribute is used for spacing adjustment ranging from 0 to 1.
offset: The offset of canvas containing these symbols.
Symbol style
size: Size of symbol.
stroke: Svg path attribute.
stroke-width: Svg path attribute.
stroke-opacity: Svg path attribute.